Conversión explícita de String a Number: parseInt(), parseFloat()
Conversión explícita de Number a String: toString()
Copia, comparación y paso de datos
Control del flujo del programa
Operaciones matemáticas. El objeto Math
Cadenas de texto. El objeto String
Fechas y horas. El objeto Date
Funciones con un número variable de argumentos. Objeto Function
JScript es la implementación de Microsoft del lenguaje JavaScript. Este lenguaje se usa fundamentalmente para añadir contenidos a las páginas de Internet (páginas htm o html), pero puede utilizarse para manipulación y personalización de otras aplicaciones (como Microsoft Office), para la realización de procesos en servidores de Internet, para administrar el sistema, etc.
Es un lenguaje interpretado. El código JScript, almacenado en un archivo de texto, ha de ser traducido por un interprete para poder ser ejecutado. Es decir, los programas JScript no pueden ser compilados para obtener una aplicación independiente.
Cuando el código JScript forma parte de una página Web, se incluye en el archivo HTML entre las etiquetas <SCRIPT LANGUAGE = "JScript"> y </SCRIPT>. Este código será interpretado por el navegador de Internet cuando se descarga la página desde el servidor. Podrá ser también ejecutado en el servidor Web, necesitando igualmente un interprete.
Las versiones del sistema operativo Windows 98 y posteriores incluyen Windows Script Host, un controlador para los motores intérpretes de scripts. Hay dos versiones: Wscript.exe, que utiliza una hoja de propiedades para establecer las propiedades del script; y Cscript.exe, que utiliza parámetros en la línea de comandos para establecer las propiedades del script.
Windows Script Host utiliza las extensiones de archivos (.vbs para VBScript y .js para JScript) para identificar el script y pasarlo al motor correspondiente. No requiere de las etiquetas HTML para interpretar el código JScript.
JScript es un lenguaje de programación orientado a objetos (OOP). Los objetos permiten establecer una comparación entre el mundo físico y el del software. Así como en el mundo físico los objetos tienen unas características y una funcionalidad que los diferencia de los demás, los objetos software son una colección de propiedades y métodos, las propiedades almacenan las características del objeto, y los métodos suministran la funcionalidad propia del objeto. Las propiedades y métodos son los miembros del objeto.
Casi todos los objetos están constituidos por otros objetos, que tienen a su vez características y funcionalidad propia e independiente del conjunto al que pertenecen. Los objetos software están constituidos usualmente por otros objetos software o colecciones de objetos. Por ejemplo, el objeto Pais estará definido por: nombre del país, nº de habitantes, una lista de objetos Provincia o colección Provincias, etc., a su vez cada objeto Provincia estará constituido por un conjunto de propiedades.
Para cada objeto que se utiliza en el script es necesario:
1.Escribir los métodos miembro del objeto.
2.Definir un modelo o clase que determina las propiedades y métodos del objeto, suministrando un nombre para la clase, por ejemplo Pais. Este modelo se conoce como constructor del objeto. Es decir: escribir el constructor para la clase.
3.Crear una instancia o copia del objeto invocando al constructor de la clase. Para ello se utiliza la palabra reservada new seguida del nombre de la clase, y de los valores concretos para los miembros del objeto (propiedades y métodos).
Los objetos software especializados permiten escribir el código una sola vez, reutilizándolo tal cual cuando se requiera, o adaptándolo a las necesidades particulares modificando ciertas propiedades o métodos de los objetos.
JScript proporciona una colección de objetos, llamados objetos incorporados en el lenguaje o intrínsecos, y permite definir nuevos objetos personalizados, llamados objetos creados por el programador.
Los siguientes objetos son incorporados por JScript: Array, Boolean, Date, Function, Global, Math, Number, Object y String.
Los objetos Math y Global son creados por el interprete del script cuando se inicializa. Los objetos Boolean, Number y String pueden ser creados implícitamente, sin utilizar la palabra new, o explícitamente utilizando new. El resto de los objetos se crean de forma explícita llamando a su constructor utilizando new.
En la sección Objetos se explica como escribir el constructor de un objeto, crear nuevos objetos de una clase, sobrescribir los miembros de un objeto dado, añadir nuevos miembros a una instancia de un objeto o a la clase en sí, etc.
El código JScript se escribe en formato de texto, está organizado en sentencias, grupos de sentencias relacionadas que constituyen un bloque, y comentarios. En las sentencias pueden utilizarse variables, constantes y expresiones.
Una sentencia consiste en uno o más items y símbolos en una línea, una nueva línea o retorno de carro indicará una nueva sentencia, sin embargo es conveniente terminar las sentencias explícitamente utilizando el punto y coma (;), que es el carácter de terminación de la sentencia.
Un bloque es un grupo de sentencias entre llaves ({}). Se utilizan bloques en la definición de funciones y en las estructuras de control de flujo.
Los comentarios son líneas de código que no se interpretan, se emplean para incluir notas aclaratorias o para eliminar temporalmente líneas de código que no se quieren ejecutar.
Un comentario de una única línea se precederá por dos barras inclinadas a la derecha (//). Un comentario multilínea comienza por una barra inclinada a la derecha seguida de un asterisco (/*) y finaliza con estos mismos caracteres en orden inverso (*/).
El signo igual (=) es utilizado, como en el resto de los lenguajes de programación, para asignar un valor. Es decir, una sentencia como miNum = 8; significa asignar el valor 8 a la variable miNum. Cuando se quiere comparar dos valores para saber si son iguales, se utilizan dos signos de igualdad (==).
Expresiones son un conjunto de símbolos y palabras, cualquier combinación de variables, constantes y operadores que resulta en un valor Booleano (verdadero o falso) o en una expresión numérica.
Las variables se utilizan para almacenar valores permitiendo recuperar y manipular dichos valores utilizando nombres. Los nombres de variables deben ser descriptivos para que constituyan una ayuda en la comprensión del programa.
Las variables de declaran con la sentencia var. Únicamente es necesario declarar las variables cuando se trata de variables locales a una función, aunque es conveniente declarar siempre las variables antes de utilizarlas.
var miVariable;
var miNumero = 123;
var b = true;
var nombre1 = "CARLOS LOPEZ SANCHEZ"
Las tres últimas sentencias declaran e inicializan la variable asignándole un valor.
Se pueden declarar varias variables en una única sentencia var separando los nombres de las variables por comas:
var miVariable, miNumero = 123;
Si se quiere declarar una variable e inicializarla, pero no se quiere asignar ningún valor en particular, puede asignarse el valor especial null.
Se puede declarar una variable implícitamente, sin utilizar la sentencia var, simplemente asignándole un valor.
miNumero = 123; // variable declarada implícitamente
Sin embargo, no se puede utilizar una variable que nunca ha sido declarada, ya que genera un error en tiempo de ejecución.
JScript diferencia entre mayúsculas y minúsculas. La variable miVariable se considerará distinta de MiVariable. Los nombres de variable pueden tener cualquier longitud y deben seguir las siguientes reglas:
•El primer carácter debe ser una letra (mayúscula o minúscula), o un guión bajo (_), o un símbolo de dólar ($).
•Los siguientes caracteres pueden ser letras, números, guiones bajos o símbolos dólar.
•El nombre no puede coincidir con una palabra reservada.
Cuando se declara una variable sin inicializarla no pertenece a ningún tipo y tiene un valor indefinido (undefined). Es cuando se inicializa cuando pasa a ser del tipo equivalente al valor que contienen.
Se puede conocer el tipo de dato que contienen una variable utilizando la función typeof que retorna una cadena indicando el tipo de dato.
Hay siete tipos de datos en JScript:
Tipos de datos primitivos: cadenas de caracteres (String), números (Number) y Booleanos (Boolean)
Tipos de datos compuestos: objetos (Object), y matrices (Array).
Tipos de datos especiales: null y undefined.
En realidad String, Number y Boolean son, al igual que Object y Array, objetos incorporados de JScript que tienen sus propiedades y métodos. Cuando se inicializa una variable con una cadena de texto, con un número, o con las palabras reservadas true o false, se crea implícitamente un objeto del tipo correspondiente, pudiendo referenciar sus propiedades y métodos.
var t = "Introducción a JScript"; // crea implícitamente un objeto String
var n = 8; // crea un objeto Number
var b = false; // crea un objeto Boolean
Los objetos creados implícitamente, llamados también estándar, son tratados de forma algo diferente a los objetos creados explícitamente, ya que todos ellos comparten un objeto común global.
Como se explica en la sección Objetos, para crear un objeto explícitamente se utiliza la llamada a su constructor con new:
var t = new String ("Introducción a JScript");
Los Strings se delimitan por comillas simples o dobles. Se utilizan comillas simples cuando el texto contiene dobles comillas y viceversa. Cuando se asigna a una variable una cadena de caracteres la variable será de tipo String.
var miNombre = "Carlos López Sánchez";
Un string puede contener cero o más caracteres Unicode. Cuando contiene cero caracteres se dice que es un string de longitud cero o vacío ("").
Caracteres Unicode son los establecidos por la organización internacional para la normalización ISO, ampliando los 256 códigos ASCII a 65.536 códigos. Ocupando cada carácter 2 bytes de memoria en lugar de 1. Para averiguar el código correspondiente a un carácter determinado puede utilizarse el Mapa de caracteres que se incluye con el sistema operativo Windows.
El símbolo "\" actúa como carácter de control para introducir otros caracteres en una cadena. En la siguiente tabla se incluyen los más comunes de estos caracteres especiales:
\n Salto de línea
\r Retorno de carro
\f Salto de página
\t Tabulador
\\ El propio carácter \
\' Comilla simple
\" Comilla doble
\b Carácter anterior
Las variables tipo Number pueden contener tanto un entero como un número decimal o de coma flotante de cualquier tamaño, tanto positivos como negativos.
var miNumero = 12345;
var miNumero1 = -382;
var miNumero2 = -3.14159;
miNumero = 6.023e+23;
pueden especificarse potencias de 10 en notación científica utilizando la letra "e", tanto en mayúsculas como en minúsculas.
Hay ciertos valores numéricos que son especiales: NaN (Not a Number) indica que no es un número, y Infinity representa infinito positivo y negativo.
Los números enteros pueden estar representados en base 10 (decimal), base 8 (octal), y base 16 (hexadecimal).
Los números octales se especifican precediendo el número por un cero (0), pudiendo contener dígitos entre 0 y 7. Si un número está precedido por un cero pero contiene el dígito 8 o 9, se considera un número decimal. Un número que pudiendo ser octal contenga la letra "e" (o "E") genera un error.
Los enteros hexadecimales se especifican precediéndoles por "0x", la "x" puede ser mayúscula o minúscula, y puede contener dígitos de 0 a 9 y letras de la A a la F, tanto en mayúsculas como en minúsculas. La letra "e" puede figurar en los enteros hexadecimales pero no tiene el significado de número exponencial. Las letras de la A a la F son usadas para representar los números comprendidos del 10 al 15 en notación decimal. Es decir, 0xC equivale al 12 decimal, y 0x10 equivale al 16 en base decimal.
Los números octales y hexadecimales pueden ser negativos, pero no pueden ser fraccionarios. Un número que empieza con un "0" y contienen decimales se considerará un número de coma flotante en base 10.
var NumHex = 0xFF32; // número hexadecimal = 65330 en notación decimal
var NumOctal = 012345; // número octal = 5349 en decimal
Como hemos mencionado, en todos estos casos estamos creando una instancia u objeto de la clase Number.
Las variables de tipo Boolean pueden contener dos valores posibles: true (verdadero) y false (falso) que se escriben en minúsculas. En una comparación, una expresión que se evalúa a 0 toma el valor false, y si se evalúa a cualquier otro número distinto de cero toma el valor true.
Por ejemplo, la expresión false == 0 se evalúa como true o verdadero.
Es el valor que se asigna a una variable después de haber sido declarada, pero antes de asignarle un valor.
Cuando una variable no contiene ningún valor su contenido es nulo.
var miVar = null;
En determinadas circunstancias se produce una conversión implícita o coerción automática de tipos.
var var1 = "75"; // var1 será un string almacenando un 75
var var2 = 25; // var 1 será un número almacenando un 25
var3 = var1 + var2;
El símbolo + se utiliza tanto como operador aritmético de suma como para enlazar o concatenar cadenas de caracteres. En este caso la variable numérica var2 se convierte implícitamente en string de forma que var3 será un string igual a "7525".
Conversión explícita de String a Number: parseInt(), parseFloat()
Los números pueden ser fácilmente convertidos en string cuando se concatenan a otro string. Para convertir un string a un tipo numérico se utilizan las funciones parseFloat() y parseInt().
parseFloat(numstring) retorna un valor numérico igual al número contenido en numstring, si numstring no puede convertirse a un número retornará NaN (Not a Number).
parseFloat ("3,43ABC"); // retorna 3,43
parseFloat ("BCD"); // retorna NaN
Puede chequearse el valor NaN con la función isNaN(valornumero) que retorna true si valornumero es NaN y false en caso contrario.
parseInt(numstring, [base]) retorna un valor entero igual al número contenido en numstring. El argumento opcional base es un valor entre 2 y 36 que indica la base de numeración del número contenido en numstring, Si no se especifica, los strings precedidos por "0x" se consideran hexadecimales y los que comienzan por "0" y contienen dígitos entre 1 y 7 se consideran octales, cualquier otro string se considerará decimal.
var var1 = "75";
var var2 = 25;
var3 = parseInt(var1) + var2; // var3 será tipo number conteniendo el valor 100
Conversión explícita de Number a String: toString()
El método toString() forma parte de todos los objetos incorporados de JScript. Este método se llama automáticamente cuando se requiere una conversión textual del objeto. Por ejemplo cuando se concatena un Number a un String.
var var1 = 5678;
var1.toString(); // retorna "5678"
var2 = true;
var2.toString(); // retorna "true"
En el caso de los números, el método toString() tiene un argumento opcional para especificar la base de numeración del valor retornado.
(15).toString(16); // retorna F que es la notación hexadecimal del número 15
(13).toString(2); // retorna 1101 que es la notación en base dos de 13
Las funciones permiten agrupar sentencias bajo un nombre. Se escribe el grupo de sentencias, se asigna un nombre, y se ejecuta el grupo entero simplemente referenciando su nombre y pasando la información que requieran.
Para definir una función se emplea la palabra reservada function seguida del nombre de la función. Los nombres de funciones siguen las mismas reglas que los nombre de variables.
Si la función tiene que recibir información, esta irá encerrada entre paréntesis después del nombre de la función, esta información se conoce como argumentos o parámetros. Algunas funciones no requieren argumentos; otras necesitan uno; otras varios argumentos que se separarán con comas (,). Hay incluso funciones para las cuales el número de argumentos depende de como se está usando la función.
Las sentencias de la función se encierran entre llaves ({}) a continuación de la declaración de argumentos.
Las funciones pueden retorna resultados mediante la sentencia return.
function Calcular (a, b, c)
{
return a*b*c
}
var = Calcular (3, 2, 4) // var será igual a 24
En realidad las funciones son tratadas como objetos. En la sección Funciones con un número variable de argumentos. Objeto Function se explican algunos detalles sobre este objeto.
Las variables pueden ser globales o locales. Si se declara una variable fuera de la definición de una función, será una variable global, y su valor es accesible y modificable a través de todo el programa. Si se declara una variable dentro de una función será una variable local, estas variables se crean y se destruyen cada vez que se ejecuta la función y no son accesibles fuera de la función.
Una variable local puede tener el mismo nombre que una variable global, pero siguen siendo enteramente distintas. Al cambiar el valor de una de ellas no cambiará el valor de la otra. Dentro de la función en la cual la variable local es declarada, sólo esta variable tendrá significado.
No existe posibilidad de declarar variables estáticas como ocurren en otros lenguajes. Estas son variables que mantienen su valor entre las sucesivas llamadas a la función en que se ha definido.
Copia, comparación y paso de datos
Un valor se copia o se pasa a una función por valor, cuando se ubica para él un nuevo espacio de memoria y se coloca en este espacio el valor original. Si se cambia el original, la copia no se verá afectada y viceversa, ya que se trata de entidades independientes.
Cuando se copia o se pasa un valor por referencia, se crea un puntero al ítem original y se utiliza el puntero como copia. Si se cambia el original, cambiarán ambos original y copia (y viceversa). En este caso hay una única entidad, la copia no es realmente una copia, es otra referencia a un mismo dato.
Datos tipo Number y Boolean por defecto son copiados, pasados y comparados por valor. Objetos, Arrays y funciones son copiados, pasados y comparados por referencia.
Por último, Strings son copiados y pasados por referencia, pero son comparados por valor.
Cuando se pasa un parámetro a una función por valor, se hace una copia separada del parámetro, una copia que existe solamente dentro de la función, puede cambiarse el valor del parámetro dentro de la función sin que cambie su valor fuera de ella. Si se pasa el parámetro por referencia y la función cambia el valor de dicho parámetro, quedará cambiado el original en cualquier parte del script.
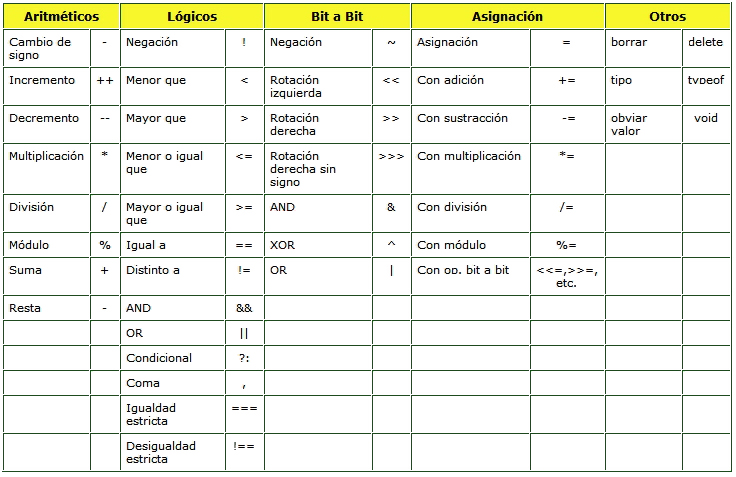
El cuadro que se muestra a continuación corresponde con la clasificación que Microsoft hace de los operadores definidos en JScript:

Veamos algunas aclaraciones sobre estos operadores:
Es importante tener en cuenta que si al evaluar una expresión matemática alguno de los operandos es nulo (null) el resultado será nulo.
En cuanto a los operadores aritméticos, JScript proporciona los operadores de incremento ++ y decremento --, que también están disponibles en C/C++. La expresión a++; es equivalente a la expresión:
a = a + 1;
que aumenta en una unidad la variable a. En este caso el operador es un post-incremento. Su acción es aumentar el valor de la variable y luego devolver dicho valor. También pueden utilizarse los operadores ++ y -- precediendo al nombre de la variable, se trataría de un pre-incremento. Su acción es el de devolver el valor de la variable y a continuación incrementar o decrementar su valor, por ejemplo:
var n1 = 1, n2, n3;
n2 = ++n1;
n3 = n1++;
Como resultado de las anteriores sentencias n1 tendrá el valor 3 por haber incrementado dos veces su valor inicial 1, n2 y n3 valdrán 2, ya que en la última sentencia se asigna el valor 2 de n1 a n3 y a continuación se incrementa n1.
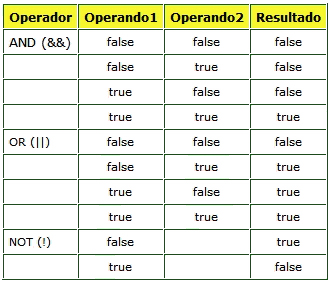
Los operadores lógicos se utilizan para evaluar expresiones y poder tomar decisiones dependiendo de que el resultado sea verdadero o falso:

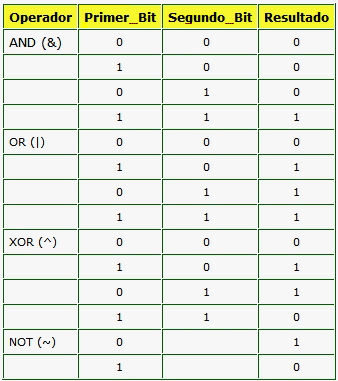
Los operadores bit a bit: AND (&), OR (|), XOR (^) y NOT (~) actúan a nivel binario haciendo una comparación bit a bit según la siguiente tabla:

Por ejemplo 15^5 se evalúa a 10 al comparar bit a bit la representación binaria de 15 (1111) y 5 (0101) resulta 1010 que corresponde a la representación binaria del número 10 en decimal.
Veamos el siguiente ejemplo del operador de negación:
var num = 0, num2;
num2 = ~num;
como resultado cabría esperar que num2 tuviera el valor 1, sin embargo el resultado es -1. Para entender esto hay que conocer la representación interna que JScript hace de los números.
Los números enteros son almacenados en 2 bytes (16 bits) reservando el primero de ellos para el signo. Por tanto, podemos utilizar números enteros en el rango -32.768 - 32.768.
Esta representación se conoce como complemento a dos, para representar un número negativo se aplica el operador lógico NOT a los 15 bits del número positivo, se coloca un 1 en el bit menos significativo (el de la izquierda correspondiente al signo) y se suma 1 al resultado.
Según esto para negar el número de 16 bits que representa al 1 habría que hacer lo siguiente:
0000 0000 0000 0001 se niegan los 15 bits finales
0111 1111 1111 1110 se coloca un 1 en el bit de la izquierda
1111 1111 1111 1110 se suma 1 al resultado
1111 1111 1111 1111 para obtener el número 1 cambiado de signo, o se -1
Si al número 0 de 16 bits le aplicamos el operador NOT (~) obtenemos 1111 1111 1111 1111 que como acabamos de ver es realmente el -1.
Los operadores de desplazamiento de bits requieren dos argumentos: el número entero en el que se produce el desplazamiento de bits a izquierda o derecha, y un segundo entero indicando el número de posiciones a desplazar. Por ejemplo, 43 << 3 resulta 344, que equivale a 43 * 23.
0000 0000 0010 1011 << 3 = 0000 0001 0101 1000
Estos operadores, al contrario que en C/C++, mantienen el bit del signo desplazando únicamente los 15 bits correspondientes al número. Sin embargo el operador >>> desplaza los bits a la derecha incluido el bit de signo.
Los operadores de asignación compuestos actúan como sigue:
num += 2; // equivale a num = num + 2
num -= 2; // equivale a num = num - 2
num *= 2; // equivale a num = num * 2
num /= 2; // equivale a num = num / 2
etc.
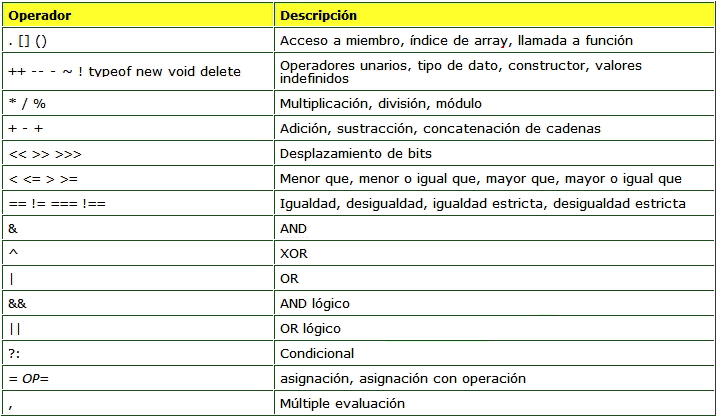
La siguiente tabla muestra los operadores en orden de mayor a menor precedencia. Los operadores que se encuentran el la misma fila de la tabla se evalúan de izquierda a derecha.

Los paréntesis son utilizados para alterar el orden de evaluación. La expresión dentro del paréntesis es completamente evaluada antes de que su valor sea usado en el resto de la sentencia.
x = a * (b + c + d)
Hay cinco operadores en esta expresión: =, *, (), +, y +. Serán evaluados en el siguiente orden según la tabla de precedencias: (), *, +, +, =. Primeramente se evalúa la expresión dentro del paréntesis: hay dos operadores de suma que tienen igual precedencia: se sumarán b y c y al resultado se sumará d. El resultado de esta suma se multiplicará por a. Por último se asignará el resultado a x.
Control del flujo del programa
Estas sentencias proporcionan a los programas la capacidad de decisión y la de realizar procesos repetitivos
Esta sentencia permite evaluar una expresión booleana y ejecutar una sentencia o bloque de sentencias en el caso de que el resultado de evaluar la expresión sea true. Opcionalmente puede especificarse, bajo la cláusula else, un grupo de sentencias a ejecutar cuando el resultado sea false.
if (condición)
{
sentencias
}
[else
{
sentencias
}]
Cuando se ejecuta una única sentencia no es necesario utilizar las llaves.
if (num > 0 && num< 100)
num +=1;
if (num > 0 && num< 100)
{
num += 1;
total = num;
}
else
num = 1;
Pueden anidarse las sentencias if-else cuando se requiera.
if (pesoreal < pesoideal)
txt = "Está usted delgado";
else
if (pesoreal == pesoideal)
txt = "Su peso es idoneo";
else
txt = "Sufre sobrepeso";
JScript también soporta una forma condicional implicita:
hora += (laHora >= 12) ? " PM" : " AM";
si la variable laHora es mayor o igual que 12 concatena la variable hora con el texto "PM", en caso contrario concatena con "AM". Si por ejemplo el valor contenido en hora es 11, su valor después de ejecutar la sentencia anterior será "11 AM", si por el contrario su valor es 15, el resultado será "15 PM".
Cuando se tienen que evaluar varias condiciones, se puede acelerar la ejecución del programa colocándolas en un orden determinado. Por ejemplo, si tres condiciones están conectadas por el operador AND (&&) y la segunda se evalúa a false, la tercera condición no se evaluará. Análogamente, si varias condiciones están unidas por el operador OR (||) la evaluación parará cuando se encuentre la primera de ellas que sea true.
En el tutorial de JScript suministrado por Microsoft se encuentra el siguiente ejemplo para determinar sí una terna de valores cumple el teorema de Pitágoras:
var epsilon = 0.0000000000001; // Un número muy pequeño para evaluar
var triplet = false;
function integerCheck(a, b, c)
{ // función de chequeo de enteros
if ( (a*a) == ((b*b) + (c*c)) )
{
triplet = true;
}
}
function floatCheck(a, b, c)
{ // Función de chequeo para números de coma flotante
var theCheck = ((a*a) - ((b*b) + (c*c)))
if (theCheck < 0)
{ // El chequeo requiere valores absolutos, invierte theCheck si es negativo.
theCheck *= -1;
}
if (epsilon > theCheck)
{
triplet = true;
}
}
function checkTriplet(a, b, c)
{ // Mueve el lado más largo a la posición a
var d = 0;
if (c > b)
{ // If c > b, los intercambia.
d = c;
c = b;
b = d;
}
if (b > a)
{ // If b > a, los intercambia
d = b;
b = a;
a = d;
}
// El lado a es ahora la hipotenusa, si es que existe una hipotenusa.
if (((a%1) == 0) && ((b%1) == 0) && ((c%1) == 0))
{ // Comprueba si los tres valores son enteros
integerCheck(a, b, c);
}
else floatCheck(a, b, c); // Si no los son busca una aproximación
}
var sideA = 5;
var sideB = 5;
var sideC = 7,0710678118654755; // = raiz cuadrada de 50
checkTriplet(sideA, sideB, sideC); // triplet será true
La función checkTriplet recibe como argumentos la longitud de los lados de un triángulo, y determina si el triángulo es un triángulo rectángulo chequeando si los tres números cumplen el teorema de Pitágoras, es decir, el cuadrado de la longitud de la hipotenusa es igual a la suma de los cuadrados de la longitud de los otros dos lados.
Se utiliza un número muy pequeño para chequear en el caso de números de coma flotante, ya que como consecuencia del redondeo el chequeo puede resultar falso.
Permiten ejecutar una sentencia o bloque de sentencias repetitivamente mientras se cumpla una determinada condición. La sentencia for requiere: una variable contador, una condición a evaluar, y una acción que actualiza el contador.
for (declaración del contador; condición a evaluar; actualización del contador)
{
sentencias
}
Justo antes de cada ejecución del bloque de sentencias (paso o iteración del bucle), la condición es evaluada. Después de que el bucle es ejecutado, la variable contador es actualizada justo antes del comienzo de la siguiente iteración.
Si la condición nunca se alcanza, el bucle no se ejecutará. Si la condición es siempre verdadera (true), resultará un bucle infinito.
var s = 1, t;
for (var i = 0; i <= 100; i++)
{
s += i;
t = s;
}
La variable i se declara como variable contador con un valor inicial 0, a continuación se evalúa la condición i <= 100 y si es verdadera se ejecuta el bloque de sentencias (sentencias entre llaves), por último, al ejecutar i++, se verá incrementada la variable contador en una unidad. Cuando el bloque se ha ejecutado 100 veces se detendrá el bucle, continuando la ejecución del script en la siguiente sentencia.
La variable i, o contador del bucle, declarada en la sentencia for sólo es válida dentro del bucle, dejando de existir al finalizar la ejecución del bucle.
Es posible establecer un salto variable para el contador del bucle. El siguiente ejemplo muestra una función que cuenta el número de bits necesarios para representar en base dos un número decimal n.
function numbits (n)
{
var t = 0;
for (var i = 1; i <= n; i*=2) // equivaldría for (var i = 1; i <= n; i<<=1)
t++;
return t;
}
num = numbits (15); // retorna 4
num = numbits (32); // retorna 6
En este caso el contador va tomando valores consecutivos que son potencias de 2 (2, 4, 8, 16, 32, ...).
Los bucles for se pueden anidar. Es decir se puede ejecutar un bucle dentro de otro.
var t = "";
for (i = 0; i <= 9; i++)
for (j=0; j <= 9; j++)
t = t + i + j + " ";
t += "\n";
La variable t contendrá una cadena con los números 00 01 02 03... hasta el 99. En cada iteración del bucle exterior, se añade a la cadena un retorno de carro, formándose 10 líneas.
Como se explica en la sección Objetos, en JScript los objetos y las matrices o arrays se manejan igual, ya que el objeto no es más que una lista o array de propiedades y métodos. El bucle for-in permite iterar sobre los miembros de un objeto o sobre los elementos de una matriz.
Cuando se itera sobre un objeto, el bucle se ejecuta tantas veces como miembros definidos por el usuario tenga el objeto. El contador del bucle es una cadena de texto que contiene el nombre de la propiedad actual.
El ejemplo siguiente supone que previamente se ha creado un objeto de la clase Ciudad llamado Madrid, que tiene las propiedades Nombre y Habitantes, con los valores "Madrid" y 5000000. El bucle almacena en la variable txt los nombres de las propiedades, y sus valores concretos para el objeto Madrid. Es decir, txt valdrá "La propiedad Nombre tiene el valor Madrid. La propiedad Habitantes tiene el valor 5000000."
var miembro;
var txt;
for (miembro in Madrid)
txt += "La propiedad " + miembro + " tiene el valor " + Madrid[miembro] + ". ";
Permite por tanto recuperar las propiedades de un objeto sin conocer previamente cuantas y cuales son.
También se utiliza el bucle for-in para iterar sobre cada uno de los elementos de una matriz. En este caso el contador es una cadena de texto conteniendo el índice del elemento actual de la matriz. Por ejemplo:
var libros = new Array("Informática fácil", "El puente sobre el rio", "La duna caliente");
var ind;
vat txt;
for (ind in libros)
txt += ind + " " + libros[ind];
Ejecutan un bloque de sentencias hasta que una determinada condición sea falsa (false). La sintaxis para los bucles while es:
while (condición)
{
sentencias
}
y para los bucles do-while
do
{
sentencias
}while (condición)
En el primer caso se evalúa la condición antes de comenzar la ejecución del bucle, en el segundo se realiza después de la ejecución del bloque de sentencias. Por tanto, los bucles do-while se ejecutan al menos una vez, mientras que los bucles while no se ejecutarán nunca si la condición es falsa inicialmente.
A diferencia de los bucles for, se desconoce de antemano el número de veces que se ejecutará el bucle, por lo que se llaman bucles indeterminados.
La sentencia break se utiliza para detener la ejecución del bucle y continuar ejecutando la sentencia inmediatamente posterior al bucle.
La sentencia continue se utiliza para hacer que el bucle inicie la siguiente iteración, saltando el resto del bloque de código pero actualizando la variable contador si procede. Únicamente se utiliza en los bucles while, do-while, for, y for-in.
El siguiente ejemplo muestra una función que retorna una cadena conteniendo los números, separados por blancos, comprendidos en un intervalo dado, desde n1a n2, excepto los que son múltiplos de 5:
function NoMult5 (n1, n2)
{
var txt = "";
for (i=n1; i<=n2; i++)
{
if (i % 5 == 0)
continue;
txt += txt +" ";
}
return txt;
}
Permite la ejecución de un bloque de sentencias cuando el valor de una expresión coincide con una etiqueta.
switch (expresión)
{
case etiqueta1:
bloque 1
case etiqueta2:
bloque 2
...
default:
bloque n
}
La cláusula default indica el bloque de sentencias a ejecutar en el caso de que ninguno de los valores de las etiquetas coincida con la expresión.
Primeramente se evalúa la expresión y se busca, en orden, una etiqueta que coincida con ella. Si el valor de una etiqueta es igual a la expresión se ejecuta el bloque de sentencias que la siguen, continuando la ejecución hasta encontrar una sentencia break o hasta que finaliza la sentencia switch.
Veamos un ejemplo:
switch (documento)
{ case 8:
titulo = "Ofertas de venta ";
break;
case 9:
titulo = "Pedidos de venta ";
break;
case 10:
titulo = "Albaranes de venta ";
break;
case 11:
titulo = "Facturas de venta ";
break;
default:
titulo = "El valor " + documento + " para el parámetro Tipo de documento, no es válido.";
}
Los objetos son esencialmente colecciones de propiedades y métodos. Un método es una función que es miembro de un objeto, y una propiedad es un valor o grupo de valores (en forma de objeto u array) que es miembro de un objeto.
JScript soporta dos tipos de objetos: objetos intrínsecos o incorporados en el propio lenguaje y objetos creados por el programador.
Cuando las sentencias JScript forman parte de una página htm, los objetos del navegador estarán también soportados y podrán ser utilizados como el resto de los objetos intrínsecos.
Los objetos Array, Boolean, Date, Function, Global, Math, Number, Object, y String, son objetos intrínsecos o incorporados en el lenguaje JScript.
En JScript cuando se inicializa una variable con un número, o con un literal, o con las palabras reservadas true o false, se crea de forma implícita un objeto de tipo Number, String o Boolean respectivamente.
var n = 5; // crea implícitamente un objeto Number
var t = "Pedidos pendientes de servir"; // crea implícitamente un objeto String
var b = true; // crea implícitamente un objeto Boolean
Para crear de forma explícita instancias de un objeto se utiliza la palabra reservada new seguida del nombre de la clase, por ejemplo:
var n = new Number(5);
var t = new String("Pedidos pendientes de servir");
var b = new Boolean (true);
var fecha = new Date (2001, 1, 12); // crea un objeto de la clase Date representando la fecha 1 de Diciembre de 2001
var a = new Array (10); // crea un objeto de la clase Array con 10 elementos
Con ello llamamos a un método especial del objeto denominado constructor. El constructor recibe unos parámetros y los asigna a ciertas propiedades, particularizando la instancia del objeto frente a las demás.
Para crear instancias de un objeto creado por el programador hay que escribir un constructor para dicho objeto. El siguiente ejemplo define las propiedades del objeto Ciudad y su constructor:
// Constructor de Ciudad
function Ciudad (nombre, habitantes, país)
{
this.Nombre = nombre;
this.Habitantes = habitantes;
this.Pais = pais;
}
var Madrid = new Ciudad ("Madrid", 3800000, "España"); // crea un objeto Madrid de la clase Ciudad
La palabra clave this es utilizada para referenciar el objeto actual.
Para referenciar cualquier miembro de un objeto (propiedades o métodos) se escribe el nombre del objeto seguido de un punto y del nombre del miembro.
var h = Madrid.Habitantes; // asigna a h 3.800.000
JScript tiene la particularidad de que los objetos y las matrices o arrays se manejan de forma idéntica, ya que el objeto es en realidad una lista o array de propiedades y métodos. Se pueden referenciar los miembros de un objeto por su nombre, como acabamos de ver, y también por su índice. En el caso de las matrices el índice es un número que comienza por cero. El índice de un miembro de un objeto es un literal conteniendo su nombre. Las siguientes sentencias son equivalentes:
var h = Madrid.Habitantes;
var h = Madrid["Habitantes"];
Para definir los métodos miembro de un objeto se define una función y se asigna al método del objeto en su constructor. Supongamos que la clase Ciudad tiene un método llamado Resumen que retorna una cadena de texto con el resumen de las propiedades del objeto. Se define primero la función que será un método miembro del objeto como sigue:
function ciudad_resumen ()
{
return "Nombre: " + this.Nombre + "\nHabitantes: " + this.Habitantes + "\nPais: " + this.Pais + "\n";
}
y se asigna como método de la clase Ciudad en su constructor:
function Ciudad (nombre, habitantes, pais)
{
this.Nombre = nombre;
this.Habitantes = habitantes;
this.Pais = pais;
this.Resumen = ciudad_resumen;
}
En la función se utiliza la palabra clave this que hace referencia a la instancia concreta que llame al método en cada ocasión. Por ejemplo:
var Huelva = new Ciudad ("Huelva", 500000, "España");
var txt = Huelva.Resumen(); // llamada al método Resumen del objeto Huelva
Al igual que al referenciar las propiedades miembro del objeto, al invocar a una de sus métodos, se escribe el nombre del objeto seguido de un punto y a continuación el nombre del método que se quiere invocar. Ahora bien, si no se añaden los paréntesis a continuación del nombre del método, lo que retornará en determinados casos, es una referencia a la definición de dicho método. Los paréntesis fuerzan la ejecución del método.
Como las propiedades miembro del objeto, los métodos se ordenan dentro de una lista o array, pudiendo ser invocados por su índice. Es decir, las siguientes sentencias son equivalentes:
var txt = Huelva.Resumen();
var txt = Huelva["Resumen"]();
Una vez creado el objeto puede cambiarse el valor de cualquiera de sus propiedades.
Madrid.Habitantes = 4000000;
También puede cambiarse su comportamiento reasignando sus métodos para cada instancia concreta. Por ejemplo, si en el resumen del objeto Huelva no queremos que incluya el nombre del país.
function ciudad_resumen_breve ()
{
return "Nombre: " + this.Nombre + "\nHabitantes: " + this.Habitantes + "\n";
}
Huelva.Resumen = ciudad_resumen_breve; // reasigna el método Resumen del objeto Huelva
No sólo pueden cambiarse las propiedades y métodos de un objeto en tiempo de ejecución sino que pueden definirse nuevas propiedades y métodos para el objeto una vez creado. Para ello basta con asignar un valor a la nueva propiedad o método:
Madrid.Capital = true; // la propiedad Capital es ahora miembro del objeto Madrid
Ahora bien, estas nuevas propiedades o métodos son miembros únicamente del objeto para el que se definen (en este caso sólo de Madrid) y no de la clase Ciudad.
Pueden también sobrescribirse las propiedades y métodos de las instancias creadas explícitamente de objetos incorporados de JScript. Por ejemplo:
var b = new Boolean(true);
var r = b.toString(); // r será una cadena de texto que vale "true"
function btoString ()
{
if (this)
return 2;
else
return 0;
}
b.toString = btoString; // sobrescribe el método toString del objeto b de tipo Boolean
var n = b.toString(); // n valdrá 2
De igual forma, pueden añadirse propiedades a los objetos incorporados de JScript creados explícitamente:
var n = new Number (3);
var n1 = new Number (5);
n.MiNumero = 8; // añade la propiedad MiNumero al objeto n
var n2 = n.MiNumero; // n2 valdrá 8
var n3 = n1.MiNumero; // n3 valdrá undefined
Sin embargo no podrá sobrescribir los miembros ni añadir nuevos miembros a los objetos creados implícitamente. El siguiente ejemplo intenta sobrescribir el método toString de un objeto Boolean creado implícitamente, no generará ningún error pero no se conseguirá el objetivo.
var c = true;
var r = c.toString(); // r será una cadena de texto que vale "true"
function ctoString ()
{
if (this)
return 2;
else
return 0;
}
c.toString = ctoString;
var n = c.toString(); // n será una cadena de texto que vale "true"
Este otro ejemplo intenta añadir una nueva propiedad a un objeto creado implícitamente:
var n = 5;
(5).MiNumero = 8;
var n1 = (5).MiNumero; // n1 valdrá undefined
Pueden modificarse las propiedades y métodos de una instancia de un objeto, y pueden añadirse nuevas propiedades y métodos, pero este cambio afecta únicamente a la instancia o copia del objeto y no al resto de los objetos de la misma clase. Tampoco se pueden reasignar los métodos para la clase en tiempo de ejecución. Por ejemplo la siguiente sentencia
Ciudad.Resumen = ciudad_resumen_breve;
no generará ningún error, pero la asignación no funcionará, y todos los objetos se comportarán igual que antes.
JScript suministra una propiedad llamada prototype que permite crear nuevas propiedades y métodos que serán comunes a todos los objetos de la clase. Estas propiedades son copiadas por referencia en cada objeto de la clase, por lo que tendrán el mismo valor para todos ellos.
Ciudad.prototype.Capital = false;
Ciudad.prototype.Resumem_breve = ciudad_resumen_breve;
Ahora la propiedad Capital y el método Resumen_breve forman parte del prototipo de la clase, y por tanto de todos los objetos de la clase Ciudad existentes en el script, incluso los objetos que han sido creados antes de la ejecución de estas sentencias.
Para referenciar los miembro añadidos al prototipo no es necesario incluir la palabra prototype.
var c = Huelva.Capital; // será false mientras que Madrid.Capital será true
txt = Madrid.Resumen_breve();
Pueden igualmente sobrescribirse las propiedades y métodos prototype de un objeto incorporado, afectando el cambio tanto a los objetos creados implícitamente como a los creados explícitamente. Por ejemplo:
var b = new Boolean (true);
var c = true;
function btoString ()
{
if (this)
return 2;
else
return 0;
}
Boolean.prototype.toString = btoString;
var r = b.toString(); // r valdrá 2
var r1 = c.toString(); // r1 valdrá 2
Es posible también definir nuevas propiedades para los objetos intrínsecos de JScript, ya que todos ellos tienen la propiedad prototype. Por ejemplo, después de la ejecución de la siguiente sentencia:
Number.protoype.MiNumero = 8;
todos los objetos Number del script (creados tanto implícitamente como explícitamente) tendrán la propiedad MiNumero que valdrá 8 para todos ellos.
La palabra reservada with permite designar un objeto como predeterminado en un bloque de sentencias, de forma que puedan referenciarse sus métodos y propiedades sin necesidad de precederlos con el nombre del objeto. Por ejemplo la definición de la función ciudad_resumen puede simplificarse como sigue:
function ciudad_resumen ()
{
with (this)
return "Nombre: " + Nombre + "\nHabitantes: " + Habitantes + "\nPais: " + Pais + "\n";
}
Es el objeto que representa tipos de dato numéricos, tanto números enteros como decimales, tanto positivos como negativos. La sintaxis para crear un objeto Number es:
numObj = new Number(valor)
El objetivo principal del objeto Number es coleccionar sus propiedades en un solo objeto y permitir la conversión de números en cadenas mediante el método toString.
Métodos:
toString([n]) - Encontrará una explicación del método toString en la sección Conversión explícita de Number a String: toString().
valueOf () -
Estos dos métodos son miembro de cualquiera de los objetos incorporados de JScript, ya que son métodos del objeto Object, siendo Object el objeto del que derivan el resto de los objetos JScript.
Propiedades:
MAX_VALUE: El mayor número posible, aproximadamente 1.79E+308; puede ser positivo o negativo. (El valor varía ligeramente entre sistemas.)
MIN_VALUE: El menor número posible, aproximadamente 2.22E-308; puede ser positivo o negativo. (El valor varía ligeramente entre sistemas.)
NaN: Valor especial no numérico, "not a number".
POSITIVE_INFINITY: Cualquier valor positivo mayor que el mayor número positivo (Number.MAX_VALUE) se convierte automáticamente a este valor; se representa como infinito.
NEGATIVE_INFINITY: Cualquier valor negativo mayor que el mayor número negativo (Number.MAX_VALUE) se convierte automáticamente a este valor; se representa como -infinito.
Number.NaN es una propiedad especial que se define como "no es un número". La división por cero, por ejemplo, devuelve NaN. Un intento de analizar una cadena que no puede analizarse como un número también devuelve Number.NaN. NaN se compara como diferente a cualquier número y a sí misma. Para comprobar un resultado NaN, no se compara con Number.NaN; en lugar de ello, se usa la función isNaN().
Operaciones matemáticas. El objeto Math
Es el objeto JScript que proporciona la funcionalidad matemática. Este objeto no puede ser creado usando el operador new, dando un error cuando se intenta utilizar. Es creado por el motor interprete del script en el momento en que se carga el motor.
Métodos:
Math.abs(n) - Retorna el valor absoluto del número o expresión numérica n que recibe como argumento
Math.acos(n) - Retorna el arco coseno de la n
Math.asin(n) - Retorna el arco seno de n
Math.atan(n) - Retorna el arco tangente de n
Math.atan2(y, x) - Retorna el ángulo en radianes desde el eje X a el punto (y, x) que recibe como argumento
Math.ceil(n) - Retorna el entero más pequeño que sea menor o igual que n
Math.cos(n) - Retorna el coseno de n
Math.exp(n) - Retorna el número e elevado a n, siendo e la constante de Euler cuyo valor aproximado es 2,718282
Math.floor(n) - Retorna el mayor entero que sea mayor o igual que n
Math.log(n) - Retorna el logaritmo neperiano de n
Math.max(n1, n2) - Retorna el máximo entre n1 y n2, n1 es una expresión numérica y n2 un valor numérico
Math.min(n1,n2) - Retorna el mínimo entre n1 y n2, n1 es una expresión numérica y n2 un valor numérico
Math.pow(b, e) - Retorna b elevado a la potencia e
Math.random() - Retorna un número aleatorio entre 0 y 1 ambos incluidos. El número generador del número aleatorio (semilla) es suministrado automáticamente cuando se carga el interprete JScript.
Math.round(n) - Retorna el número entero más próximo a n, si la parte decimal del número es 0,5 o mayor, el valor retornado es igual a menor entero mayor que n. En caso contrario retorna el mayor entero menor o igual que n.
Math.sin(n) - Retorna el seno de n
Math.sqrt(n) - Retorna la raíz cuadrada de n
Math.tan(n) - Retorna la tangente de n
Propiedades y constantes:
E - Número de Euler, base de los logaritmos neperianos. Aproximadamente 2,718282
LN2 - Logaritmo neperiano de 2, aproximadamente 0,693
LN10 - Logaritmo neperiano de 10, aproximadamente 2,302
PI - Relación entre la longitud de la circunferencia y su diámetro. Aproximadamente 3,14159
LOG2E - Logaritmo en base 2 de e, aproximadamente 1,442
LOG10E - Logaritmo natural o en base 10 de e, aproximadamente 0,434
SQRT2 - raíz cuadrada de 2, aproximadamente 1,414
SQRT1_2 - Sirve para obtener la inversa de la raíz cuadrada de 2 o raíz cuadrada de 0,5, muy usada en trigonometría, aproximadamente 0,707
Ejemplos:
Math.sqrt (25); // retorna 5
Math.pow (5, 3);
/* retorna 5 elevado a 3 = 125. No se puede hacer 5^3 ya que ^ el operador XOR a nivel de bits */
Math.floor (3.14); // retorna 3
Math.floor (-3.14); // retorna -4
Math.ceil (3.14); // retorna 4
Maht.ceil (-3.14); // retorna -3
Math.round (3.14); //retorna 3
Maht.round (3.64); // retorna 4
Math.roung (3.4); // retorna 4
/* La siguiente función recibe un n y un entero ndec y retorna el número n redondado con ndec decimales */
function xround (num, ndec)
{
var factor = 1;
for (i=1; i<=ndec; i++)
factor *= 10;
return Math.round (num * fact) / fact;
}
var n;
n = xround (2.345, 2); // retorna 2.34
n = xround (2.368, 1); // retorna 2.4
n = xround (2.368); // retorna 2
/* La siguiente función genera un número aleatorio comprendido entre los números LInferiror y LSuperior que recibe como argumento */
function NAleatorio (LInferior, LSuperior)
{
return Math.round (LSuperior - LInferior) * Math.random() + LInferior;
}
Math.max (20, 80); // retorna 80
Math.min (20, 80); // retorna 20
/* La siguiente función recibe un número n retornado un 1 si el número es positivo, un -1 si es negativo y un 0 si el número es 0 */
function sgn (n)
{
if (n != 0)
return n / Math.abs(n);
else
return 0;
}
Una matriz es un conjunto de elementos colocados de forma adyacente en la memoria de manera que se pueden referenciar por un nombre común y un índice
La clase Array permite definir y manejar matrices.
var Proveedores = new Array (); // define una matriz de tamaño indeterminado
var Proveedores = new Array (20); // define una matriz de 20 elementos
Los elementos se pueden direccionar escribiendo el nombre del objeto array seguido del índice del elemento entre corchetes. Los índices han de ser números enteros positivos, comenzando con el 0:
Proveedores[0] = "Teleline";
Proveedores[1] = "Arrakis";
Proveedores[2] = "CTV-Jet";
Proveedores[3] = "Alehop";
Proveedores[20] = "Arsys";
El tamaño o número de elementos puede variar en tiempo de ejecución del script. Es decir, los arrays son dinámicos. Los índices no tienen que ser necesariamente consecutivos, en el ejemplo anterior los elementos del 4 al 19 no se han inicializado y tendrán el valor undefined.
La propiedad length del objeto Array almacena automáticamente el número de elementos de la matriz. En el ejemplo anterior la propiedad length valdrá 21 y no 5.
Se puede definir la matriz y sus elementos simultáneamente en lal llamada al constructor:
var Proveedores = new Array ("Teleline", "Arrakis", "CTV-Jet", "Alehop", "Arsys");
JScript no soporta de forma directa las matrices multidimensionales. Para manejar este tipo de matrices se define una matriz que a su vez contiene otras matrices. Así, para definir una matriz de dos dimensiones con 5 elementos por cada dimensión (25 en total):
var M = new Array (5);
for (i=0; i<=4; i++)
M[i] = new Array (5);
Se crea un array M de 5 elementos cada uno de los cuales es, a su vez, un array. Si hay que crear más dimensiones se repite el proceso anterior para cada elemento de las sucesivas matrices. Una vez definido el array multidimensional, se accede a sus elementos escribiendo los índices correspondientes entre corchetes
M [0][0] = "Primer elemento de la matriz";
El siguiente ejemplo crea una tabla de multiplicar desde 0x0 a 16x16:
var tabla = new Array (17);
for (var i = 0; i<17; i++)
tabla [i] = new Array (17);
for (var i = 0; i < tabla.length; i++)
{
for (var j=0; j< tabla[i].length; j++)
tabla[i][j] = i + " x " + j + " = " + i*j;
tabla [i] += "\r\n";
}
var m3 = tabla[3].toString();
La variable m3 será igual a: "3 x 0 = 0,3 x 1 = 3,3 x 2 = 6,3 x 3 = 9,3 x 4 = 12,3 x 5 = 15,3 x 6 = 18,3 x 7 = 21,3 x 8 = 24,3 x 9 = 27,3 x 10 = 30,3 x 11 = 33,3 x 12 = 36,3 x 13 = 39,3 x 14 = 42,3 x 15 = 45,3 x 16 = 48".
Podrá utilizar un bucle for-in para iterar sobre los elementos de un array.
Métodos:
array1.concat(array2) - retorna una objeto Array resultado de concatenar array1 y array2.
array.join(separador) - retorna una cadena de texto conteniendo los elementos del array separados por el string separador, si no se especifica este string se utilizará el string vacío "".
array.reverse() - invierte el orden de los elementos del array.
array.slice(inicio, [fin]) - retorna un nuevo array conteniendo los elementos de array comprendidos entre los índices inicio y fin que recibe como argumento, incluyendo el primero de ellos pero no el último. Si se omite fin la extracción se realizará hasta el final del array incluyendo el último elemento. Si fin es un número negativo indicará un desplazamiento desde el final del array.
array.sort([funcionsort]) - ordena los elementos del array. Si se omite la función de ordenación, los elementos se ordenan ascendentemente según su código ASCII. La función de ordenación debe retornar un valor negativo cuando el valor de su primer argumento es menor que el del segundo, un cero cuando los dos argumentos son equivalentes, y un valor positivo si el primer argumento es mayor que el segundo.
array.toString() - este método, que forma parte de todos los objetos intrínsecos de JScript, es llamado automáticamente cuando el array tiene que convertirse en string. Cada elemento es convertido a string y todos ellos se concatenan separados por comas.
array.valueOf() - igual a toString.
Ejemplos:
var a = new Array (0, 1, 2, 3, 4);
var b = new Array (5, 6, 7, 8, 9);
var c = a.concat (b); // c será un array con los elementos 0, 1, 2 , 3, 4, 5, 6, 7, 8 ,9
var txt = c.join ("--"); // txt será 0--1--2--3--4--5--6--7--8--9
a.reverse(); // a contendrá los elementos 4, 3, 2, 1, 0
var d = c.slice(5, 8); // d será un array con los elementos 5, 6, 7
var e = c.slice(4, -2); // e será un array con los elementos 4, 5, 6, 7. No incluye los dos últimos
/* El siguiente ejemplo ilustra como añadir un método al objeto Array que retorne el valor del mayor de sus elementos */
function array_max ()
{
var i, max = this[0];
for (i=1; i < this.length; i++)
if (max < this[i])
max = this[i];
return max;
}
Array.prototype.max = array_max;
var x = new Array (1, 2, 3, 4, 5, 6);
var y = x.max(); // y valdrá 6 que es el máximo elemento de x
Cadenas de texto. El objeto String
Cuando se declara en JScript una variable de string o se utilizan literales, se crea un objeto String. Los objetos String creados implícitamente son tratados de forma algo diferente a los creados explícitamente con el operador new. Todos los strings implícitos comparte un único objeto, de forma que si se añade una propiedad a uno de ellos, la propiedad se añadirá al resto de los string implícitos.
var a, b;
a = "Esto es un string estándar";
b = "Esto es otro string estándar";
a.test = 10;
En este caso, la propiedad test se define para la variable a y para todos los literales utilizados en el resto de script. Sin embargo, en el siguiente ejemplo:
var a, b;
a = new String("Esto es un objeto String");
b = new String("Esto es otro objeto String");
a.test = 10;
la propiedad test no queda definida para b ni para el resto de los string estándar del script. Esta es la única diferencia entre los objetos string creados con new y los string literales.
Métodos:
Algunos de los métodos del objeto String facilitan la inclusión de etiquetas HTML en las cadenas de texto. No tendremos en cuenta estos métodos, ya que la creación de páginas Web no es el objeto de este documento. En los métodos siguientes string puede ser un objeto String o un literal.
string.charAt(índice) - retorna el carácter en la posición especificada por índice. El índice esta en el rango de 0 a string.length
string.charCodeAt(índice) - retorna el código Unicode correspondiente al carácter que se encuentra en la posición especificada por índice.
string1.concat(string2) - retorna un objeto String igual a la concatenación de string1 y string2.
String.fromCharCode (code1, code2, code3,...) - crea un string desde los códigos Unicode que recibe
string.indexOf(substring, [índice]) - encuentra la primera ocurrencia del substring en string comenzando la búsqueda en la posición índice. Si no se especifica un índice se comenzará la búsqueda en el primer carácter. Retorna un entero indicando la posición de comienzo de substring dentro del objeto string. Si el substring no se encuentra retorna -1.
string.lastindexOf(substring, [índice]) - es idéntico al método indexOf exceptuando que la búsqueda se realiza de derecha a izquierda en vez de izquierda a derecha, retornando la posición de la última ocurrencia del substring en string.
string.replace(expresión, reemplazo) - retorna una copia de la cadena string reemplazando el texto coincidente con expresión por el texto o literal reemplazo. El argumento expresión puede ser un objeto String, un literal o una expresión regular.
Una expresión regular es un modelo o patrón de texto formado por caracteres ordinarios y caracteres especiales llamados metacaracteres que se encierran entre caracteres /. Por ejemplo /<(.*).*<\/1>/ coincide con una etiqueta html.
El objeto string o literal en el que se realiza el reemplazo no se modifica por el método replace.
string.slice(inicio, [fin]) - crea un objeto String conteniendo los caracteres de string comprendidos entre las posiciones inicio y fin. Si fin es negativo indica un desplazamiento desde el final de string.
string.split(separador) - crea un array en que cada elemento es un string conteniendo los caracteres que resultan de dividir string en cada punto donde contiene el carácter separador.
string.substr(inicio, [longitud]) - retorna un string conteniendo los caracteres de string desde la posición inicio y con la longitud especificada. Si no se especifica la longitud retornará hasta el último carácter.
string.substring(inicio, [fin]) - retorna un substring de string conteniendo los caracteres entre las posiciones inicio y fin.
string.toLowerCase() - convierte los caracteres de string a minúsculas.
string.toUpperCase() - convierte los caracteres de string a mayúsculas.
string.toString() - retorna el valor de string.
string.valueOf() - retorna el valor de string.
Propiedades:
string.length - contiene un entero que indica el número de caracteres en el objeto string.
Ejemplos:
var s = "ABCDEFG".charAt(3); // s valdrá D
var n = "ABCDEFG".charCodeAt(3); // n valdrá 68 que es el código Unicode del carácter D
var str1 = "ABCDEFGHIJKLM"
var str2 = "NOPQRSTUVWXYZ";
var s = str1.concat(str2); // s valdrá "ABCDEFGHIJKLMNOPQRSTUVWXYZ"
var s = String.fromCharCode (68); // s valdrá "D"
var n = "ABCDEFG".indexOf ("CDE"); // n valdrá 2
var s = "ABCDEFGH".slice (2, 4); // s valdrá "CD"
/* En el siguiente ejemplo, la variable a será un array con los elementos a[0] = "El", a[1] = "perro", ...
var a = "El perro de San Roque no tiene rabo".split(" ");
var s = "ABCDEF".substr (2, 3); // s valdrá "CDE"
Fechas y horas. El objeto Date
La funcionalidad relacionada con unidades temporales de fecha y hora son suministradas por el objeto Date de JScript.
Una variable que contenga una fecha, o sea un objeto de tipo Date, almacena un valor numérico que expresa el número de milisegundos (miles de segundos) transcurridos desde medianoche (00:00:00) del día 1 de enero de 1970 (1/1/1970). Las diferencias temporales se expresan igualmente en esta unidad, de forma que un día tiene 86.400.000 milisegundos.
El rango de fechas que puede ser representado por un objeto Date es aproximadamente de 285.616 años anteriores o posteriores al uno de enero de 1970.
JScript proporciona la funcionalidad para manejar las unidades temporales estándar llamadas Universal Coordinated Time, UTC. Mas conocido como Greenwich Meridian Time, GMT. Teniendo por tanto en cuenta la diferencia horaria de los distintos sistemas que ejecutan el script.
El constructor del objeto Date admite tres sintaxis distintas:
var fecha = new Date();
La variable fecha tendrá un valor que representa la fecha y hora local en el momento de ser creada. Si en el momento de crear la variable son las 20:53:22 del viernes 3 de agosto del 2001 la representación textual de fecha, retornada por el método toString, será Fri Aug 3 20:53:22 UTC+0200 2001.
var fecha = new Date(ValordeFecha);
Siendo ValordeFecha un valor numérico, representando el valor en milisegundos en UTC entre la fecha especificada y el 1/1/1970 a las 00:00:00. También puede ser un string que será analizado por el método parse que se explica a continuación.
var fecha = new Date(año, mes, día, [horas,[minutos, [segundos, [milisegundos]]]]);
El año se expresará con cuatro dígitos, el mes será un entero entre 0 y 11 correspondiendo el 0 a enero y el 11 a diciembre, el día es un entero entre 1 y 31, la horas es un entero de 0 a 23 (de medianoche a 11 pm), los minutos y segundos se expresan como un entero de 0 a 59, los milisegundos como un entero de 0 a 999.
El objeto Date tiene dos métodos estáticos que pueden ser llamados sin necesidad de crear un objeto Date. Estos son: parse y UTC.
El método parse analiza un string que contiene una fecha, y retorna el número de milisegundos entre dicha fecha y el 1/1/1970 a las 00:00:00.
Date.parse (ValordeFecha);
El método UTC retorna el número de milisegundos entre el 1/1/1970 a las 00:00:00 UTC y la fecha que recibe como argumento.
Date.UTC (año, mes, día, [horas,[minutos, [segundos, [milisegundos]]]]);
El valor retornado puede ser utilizado como argumento para el constructor de un objeto Date y en el método setTime.
Métodos:
fecha.getDate() - retorna el día del mes almacenado en el objeto fecha según la hora local.
fecha.getDay() - retorna el día de la semana almacenado en el objeto fecha según la hora local. El valor retornado es un entero de 0 a 6 correspondiendo a los días de la semana del domingo al sábado.
fecha.getFullYear() - retorna el año almacenado en el objeto fecha según la hora local.
fecha.getHours() - retorna un entero entre 0 y 23 indicando el número de horas desde la medianoche almacenadas en el objeto fecha según la hora local.
fecha.getMilliseconds() - retorna un entero entre 0 y 999 indicando el número de milisegundos almacenados en el objeto fecha según la hora local.
fecha.getMinutes() - retorna un entero entre 0 y 59 indicando el número de minutos almacenados en el objeto fecha según la hora local.
fecha.getMonth() - retorna un entero entre 0 y 11 indicando el mes almacenado en el objeto fecha según la hora local.
fecha.getSeconds() - retorna un entero entre 0 y 59 indicando los segundos almacenados en el objeto fecha según la hora local.
fecha.getTime() - retorna un entero representando el número de milisegundos entre las 00:00:00 del 1 de enero de 1970 y la fecha y hora almacenada en el objeto fecha. El rango es aproximadamente de 285.616 años anteriores y posteriores al 1/1/1970. Los números negativos indican fechas anteriores a 1970.
fecha.getTimezoneOffset() - retorna un entero representando el número de minutos entre la hora en la máquina en la que se ejecuta y la hora UTC.
fecha.getUTCDate() - retorna el día del mes almacenado en el objeto fecha según la hora UTC
fecha.getUTCDay() - retorna el día de la semana almacenado en el objeto fecha según la hora UTC.
fecha.getUTCFullYear() - retorna el año almacenado en el objeto fecha según la hora UTC.
fecha.getUTCHours() - retorna un entero entre 0 y 23 indicando el número de horas desde la medianoche almacenadas en el objeto fecha según hora UTC.
fecha.getUTCMilliseconds() - retorna un entero entre 0 y 999 indicando el número de milisegundos almacenados en el objeto fecha según la hora UTC.
fecha.getUTCMinutes() - retorna un entero entre 0 y 59 indicando el número de minutos almacenados en el objeto fecha según la hora UTC.
fecha.getUTCMonth() - retorna un entero entre 0 y 11 indicando el mes almacenado en el objeto fecha según la hora UTC.
fecha.getUTCSeconds() - retorna un entero entre 0 y 59 indicando los segundos almacenados en el objeto fecha según la hora UTC.
fecha.setDate(día) - asigna un nuevo día del mes a la fecha almacenada en fecha según la hora local.
fecha.setFullYear(año, [ mes, [ día]]) - asigna un nuevo año a la fecha almacenada en fecha, opcionalmente se puede establecer un mes y un día del mes según la hora local.
fecha.setHours(horas, [ minutos, [ segundos, [milsegundos]]]) - asigna un hora a la fecha almacenada en fecha, según la hora local, opcionalmente se pueden establecer los minutos, segundos, y milisegundos.
fecha.setMilliseconds(milsegundos) - asigna milisegundos a la hora almacenada en fecha, según la hora local.
fecha.setMinutes( minutos, [ segundos, [milsegundos]]) - asigna minutos a la hora almacenada en fecha, según la hora local, opcionalmente se pueden establecer los segundos, y milisegundos.
fecha.setMonth( mes, [ valordefecha]) - asigna el mes a la fecha almacenada en fecha, según la hora local, opcionalmente se pueden establecer un varordefecha. El valor del mes estará comprendido entre 0 y 11.
fecha.setSeconds(segundos, [milsegundos]) - asigna el número de segundos a la hora almacenada en fecha, según la hora local, opcionalmente se pueden establecer los milisegundos.
fecha.setTime(milsegundos) - asigna una fecha y hora al objeto fecha, milisegundos expresa el número de milisegundos desde medianoche del 1/1/1970. Es independiente de la zona horaria.
Los métodos setUTCDate, setUTCFullYear, setUTCHours, setUTCMilliseconds, setUTCMinutes, setUTCMonth, setUTCSeconds son equivalentes a los vistos anteriormente pero utilizan la hora UTC en vez de la hora local.
fecha.toUTCString() - convierte la hora a un string en coordenadas UTC.
Ejemplos:
/* El siguiente ejemplo ilustra es uso del método getTimezoneOffset */
function TZDemo()
{
var d, tz, s = "La hora local actual es ";
d = new Date();
tz = d.getTimezoneOffset();
if (tz < 0)
s += tz / 60 + " horas anteriores GMT";
else if (tz == 0)
s += "GMT";
else
s += tz / 60 + " horas posteriores GMT";
return(s);
}
var fecha = new Date(2001, 8, 6); // 6/8/2001
fecha.setDate(33); // almacenará 2 de septiembre en fecha
Funciones con un número variable de argumentos. Objeto Function
Existen dos sintaxis para definir funciones:
function functionname( [argname1 [, ... argnameN]] )
{
body
}
var functionname = new Function( [argname1, [... argnameN,]] body );
La primera sintaxis crea una función que será convertida a un objeto Function cuando sea necesario. La segunda sintaxis crea un objeto Function que será convertido en un valor de función en el momento que la función es llamada. Esta segunda sintaxis crea el objeto Function explícitamente.
El objeto Function tiene una propiedad en su prototipo llamada arguments. Se trata de una matriz que permite conocer los argumentos pasados a la función. De este modo es posible crear funciones polimórficas que permiten responder de distinta forma ante los distintos argumentos que recibe.
Veamos una función que permite sumar los números que recibe como argumentos, independientemente del número de ellos que reciba:
function Suma ()
{
var suma=0;
for (i=0; i < Suma.arguments.length; i++)
suma += Suma.aguments[i];
return suma;
}
Otra propiedad del objeto Function es caller, que contiene una referencia a la función que ha llamado a la actual. Si la función es llamada desde el primer nivel del script, caller será null, pero en caso de ser llamada desde otra función, caller almacena una referencia a dicha función.
De este objeto derivan todos los demás, es decir, todos los demás objetos intrínsicos de JScript heredan sus métodos y propiedades. Pueden crearse instancias de este objeto llamando a su constructor:
var obj = new Object ([valor]);
El argumento opcional valor puede ser cualquier tipo de dato JScript (Number, Boolean, String, Function, Object y Array). Si el valor es null, undefined, o no se proporciona, se creará un objeto sin contenido.
Pueden redefinirse las propiedades y métodos o añadir nuevos miembros a los objetos de tipo Object así creados. Con frecuencia se redefine el método toString, para particularizar el objeto.
Métodos:
toString () - retorna un literal representativo de su contenido.
valueOf () - retorna el valor primitivo del objeto o tipo de dato que contiene.
Es un objeto intrínseco de JScript que almacena los métodos globales. Este objeto no se utiliza nunca directamente, y no puede crearse usando el operador new. Se crea automáticamente, igual que el objeto Math, al inicializar el motor interprete del script, por los que su métodos y propiedades están siempre disponibles.
Métodos:
eval (códigostring) - el argumento códigostring es un objeto String que contienen sentencias de código JScript. Este string es analizado y ejecutado en el mismo contexto que la llamada a eval. Es el método cero o método de defecto del objeto Global, por lo que se podría escribir simplimente (códigostring) obteniendo el mismo resultado que con la palabra eval.
isFinite (número) - determina si número tiene un valor finito, retorna true si número es cualquier valor distinto de NaN, de infinito negativo, e infinito positivo. En estos tres casos retorna false.
isNaN (número) - retorna true si número contiene el valor reservado NaN (not a number) y false en caso contrario. Alternativamente podría compararse número consigo mismo, se no es igual significa que su valor es NaN, esto es así porque NaN es el único valor que no es igual a sí mismo.
parseFloat(stringnúmero) y parseInt(stringnúmero) - convierten el string que reciben como argumento en un número de coma flotante o entero respectivamente.
Ejemplos:
/* el siguiente ejemplo crea un objeto Date llamado mifecha, conteniendo la fecha y hora local del sistema en el momento de ser creada */
eval ("var mifecha = new Date ();");
parseFloat ("abc"); // retorna NaN
parseFloat ("1.2abc"); // retorna 1,2
La llamada a su constructor retorna una referencia a un objeto de automatización. Un objeto de automatización es el suministrado por un servidor de automatización, y tiene la particularidad de exhibir un interface de automatización para ser utilizado por otras aplicaciones o herramientas. Aplicaciones como Microsoft Word, Excel, Outlook, Internet Explorer, etc., son servidores de automatización que proporcionan al menos un objeto de automatización. Por ejemplo Word suministra el objeto Application, las propiedades y métodos de este objeto constituyen el interface de automatización.
var activexobj = new ActiveXObject (servidor.tipo [,ubicación])
activexobj es nombre de la variable al que se asigna el objeto.
servidor es el nombre de la aplicación que expone el objeto de automatización.
tipo es el tipo o clase del objeto a crear.
ubicación es el nombre del servidor de red donde se creará el objeto.
El siguiente ejemplo crea un objeto ActiveXObject de tipo Application suministrado por Microsoft Word, al crearse el objeto se inicializa la aplicación aunque no esté visible, por lo que a continuación se establece la propiedad Visible de este objeto a true. Se abre un archivo llamado carta.doc invocando el método Open de la colección Documents del objeto Application, en este archivo se insertó previamente un marcador llamado EMPRESA. Las restantes sentencias reemplazan en el archivo el marcador EMPRESA por el texto CATÁLOGOS Y PRESUPUESTOS S.A..
var wrd = new ActiveXObject ("Word.Application");
wrd.Visible = true;
wrd.Documents.Open ("C:\\Informes\\carta.doc");
wrd.ActiveDocument.Bookmarks ("EMPRESA").Select();
wrd.Selection.TypeText ("CATÁLOGOS Y PRESUPUESTOS S.A.");
wrd.ActiveDocument.PrintOut;
wrd = null
Las propiedades y métodos del objeto de automatización dependen del servidor y del tipo de objeto, por lo que es necesario consultar la documentación del servidor correspondiente.