Contenidos
Modificar datos en tablas de diálogos
Tablas dinámicas y listas de selección en celdas de tablas
Las extensiones básicas son suministradas a través del objeto que representa la aplicación, sus métodos, propiedades y objetos están disponibles para los programas xjs sin tener que crear o referenciar dicho objeto. Estas extensiones permiten: recuperar la fecha de trabajo, dar formato a fechas y números, ejecutar otras aplicaciones, abrir el diálogo de depuración, etc.
En el tema referencia de extensiones básicas se listan alfabéticamente los métodos y propiedades disponibles a través del objeto aplicación.
El objeto aplicación suministra además los siguientes objetos: impresor, base, dibgrf y dialogo. El tema extensiones de impresión explica como utilizar el objeto impresor, el tema extensiones de acceso a datos detalla como recuperar información de la base de datos con el objeto base. Los objeto dibgfr y dialogo se explican en este mismo tema.
Las siguientes sentencias son una muestra de la funcionalidad suministrada por las extensiones básicas:
// Pruebas extensiones básicas
// Diálogo de aviso
diaavisa ("Pruebas", "pruebas extensiones básicas, Acepta para continuar");
// Diálogo de edición
var txt = diaedita ("Pruebas", "Teclee el título a mostrar en el archivo y pulse Acepta o pulse Cancela para interrumpir las pruebas");
if (txt == null)
salir(); // finaliza la ejecución del programa
writeline (txt);
writeline ("Hoy es " + fecdianombre (hoy) + " " + fecdia (hoy) + " de " + fecha (hoy, "mmmm") + " de " + fecano (hoy));
writeline ("Este es el archivo presenta.txt que se almacenará en el directorio: " + temporal());
writeline ("El número 123456.678 redondeado por el método red con 2 decimales resulta: " + red (123456.678,2));
writeline ("El número 123456.678 formateado por el método format con 2 decimales resulta: " + formato (123456.678, 2));
writeline ("El número 123456.678 es interpretado por el método letra como " + letra (123456.678));
Al ejecutar las sentencias anteriores pulsando el botón Preliminar, si no se pulsa Cancela en el diálogo de edición, al finalizar la ejecución del programa se abrirá el Bloc de Notas de Windows, con el archivo presenta.txt abierto, cuyo contenido será similar al siguiente:
PRUEBAS DE EXTENSIONES BÁSICAS
Hoy es Sábado 1 de Septiembre de 2001
Este es el archivo presenta.txt que se almacenará en el directorio: C:\Program Files\App\Temporal
El número 123456.678 redondeado por el método red con 2 decimales resulta: 123456.68
El número 123456.678 formateado por el método format con 2 decimales resulta: 123.456,68
El número 123456.678 es interpretado por el método letra como CIENTO VEINTITRÉS MIL CUATROCIENTAS CINCUENTA Y SEIS CON SEISCIENTAS SETENTA Y OCHO
Para poder mostrar gráficos estadísticos los programas xjs disponen del objeto dibgrf (dibuja gráfico), que permite mostrar gráficos de líneas, de barras y de tarta. Para utilizar este objeto simplemente hay que inicializar sus propiedades y pasarlo como argumento del método campo del objeto impresor. El objeto impresor interpretará los valores asignados a dibgrf, y dibujará el gráfico en el campo actual, aplicando los modificadores de formato que se especifiquen. En el tema extensiones de impresión se explica como utilizar el objeto impresor.
El tipo de gráfico que se mostrará depende del valor de la propiedad tipo: con el valor 1 se obtiene un gráfico de líneas, con 2 un gráfico de columnas o barras, y con el valor 3 un gráfico circular o de tarta.
Las categorías se inicializan mediante el método categorías:
dibgrf.categorias (["C1","C2","C3","C4","C5","C6","C7","C8","C9","C10"]);
Estas categorías se mostrarán en el eje horizontal en los gráficos de tipo 1 y 2, y en la leyenda en los gráficos de tipo 3.
Las series de valores se especifican mediante el método serie:
dibgrf.serie ("Serie 1",[31,12,23,34,15,22,78,54,11,22]);
dibgrf.serie ("Serie 2",[2,3,14,5,46,22,43,4,15,6]);
La propiedad rotuloG almacena el título del gráfico, rotuloX y rotuloY determinan los textos que se muestran en los ejes x e y respectivamente (en gráficos de líneas y de barras).
El tamaño de la letra para los rótulos, para los nombres de las categorías y para la escala mostrada en el eje y, depende del tamaño de letra establecido para el campo del objeto impresor en el que se muestra el gráfico. Por ejemplo: impresor.campo (dibgrf, "lv8"), mostrará el título del gráfico, los rótulos de los ejes, las categorías y la escala de valores del eje, utilizando letra con una altura de 8 puntos.
En el epígrafe de referencia del objeto dibgrf se enumeran los métodos y propiedades de este objeto.
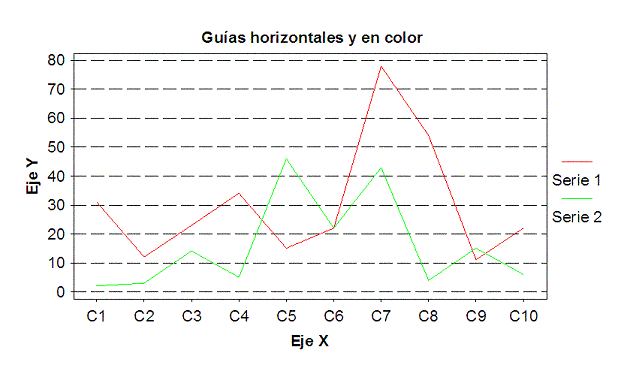
Por ejemplo, las siguientes líneas de código mostrarán el gráfico de la figura:
var imp= impresor;
var grf= dibgrf
grf.categorias (["C1","C2","C3","C4","C5","C6","C7","C8","C9","C10"]);
grf.serie ("Serie 1",[31,12,23,34,15,22,78,54,11,22]);
grf.serie ("Serie 2",[2,3,14,5,46,22,43,4,15,6]);
grf.rotuloG="Guías horizontales y en color";
grf.rotuloX="Eje X";
grf.rotuloY="Eje Y";
grf.guiashor=1;
grf.guiasver=0;
grf.espacio=3;
grf.leyenda=1;
grf.encolor=1;
grf.colorfondo="FFFFFF";
grf.tipo=1;
grf.rotval=0;
imp (grf);
imp.linea ("v60 l0");

Es el objeto especializado en la creación de formularios interactivos. Una referencia a este objeto se obtiene como sigue:
var dia = dialogo();
Los métodos texto, opcion y campo permiten agregar controles al diálogo: etiquetas de texto, botones de opción y campos de edición respectivamente. Los controles se colocarán unos debajo de otros en el mismo orden en que son invocados los métodos que los crean.
El formulario resultante será una ventana que contiene: barra de título incluyendo el botón de control y el botón de cierre, y dos botones en la barra inferior: Acepta, Cancela. Esta ventana es redimensionable horizontalmente, al variar el ancho de la ventana variará el ancho de los controles que incorpora.
El método texto incluirá una etiqueta en el formulario. Recibe la cadena de texto a mostrar y como segundo argumento modificadores de formato aplicables al texto. La lista modificadores de formato se puede consultar en el epígrafe referencia del objeto dialogo. Por ejemplo:
dia.texto ("Especificar los siguientes datos", "l2j1");
El método campo añade campos de edición al formulario. Puede recibir de uno a tres parámetros: número identificador del control dentro del formulario, etiqueta de texto descriptiva que acompaña al campo de edición, ancho relativo con el que se mostrará el campo de edición. El identificador del control servirá para referenciar el control al recuperar su valor mediante el método valor. Por ejemplo:
dia.campo (200, "Fecha de asiento", 5)
Los identificadores de los controles del diálogo son números enteros en el intervalo de 10 a 999 y de 1050 al 5000.
Hay que tener en cuenta que cada control del formulario requiere un identificador, por ejemplo los botones Aceptar y Cancelar que aparecen automáticamente en la barra de botones del formulario se reservarán un identificador. Al método campo se utilizará el identificador especificado para el campo (200) y el siguiente para la etiqueta, por lo que no se debe utilizar el valor 201 para otro control, así mismo cuando se crea un control botón de botones de radio, se utilizarán para cada botón identificadores consecutivos. Es recomendable utilizar para los identificadores números incrementados en intervalos de 5 o 10 unidades.
El método campoM crea igualmente un campo de texto, pero en este caso multilínea, con una barra de desplazamiento vertical. Recibe igualmente: un identificador, una cadena de texto para la etiqueta del control, opcionalmente un número que determina el ancho del campo (por defecto es 10), y opcionalmente el número de líneas o altura del control (por defecto son 4). Por ejemplo:
dia.campoM (200, "Fecha de asiento", 5, 6)
El método opcion crea una casilla de verificación o un grupo de opciones representadas por botones de radio. Recibe dos argumentos: el primer argumento es un número identificador del control, el segundo es una cadena de texto.
Si la cadena de texto que recibe como segundo argumento no contiene el carácter punto y coma (;), creará una casilla de verificación utilizando esta cadena de texto como etiqueta para la casilla. En caso contrario, creará un grupo de opciones de botones de radio, tomando como etiqueta de cada botón el texto comprendido hasta el carácter punto y coma.
La siguiente sentencia muestra como crear un grupo de opciones, identificado por el número 10, con cuatro botones de radio etiquetados como: Fecha de hoy, Fecha de vencimiento, Fecha de emisión, Fecha especificada en el siguiente campo.
dia.opcion (10, "Fecha de hoy;"+
"Fecha de vencimiento;"+
"Fecha de emisión;"+
"Fecha especificada en el siguiente campo")
La primera de las opciones corresponde al valor cero, la segunda al uno, etc. Es decir, el método valor retornará 0, 1, 2, etc., según la opción seleccionada.
Si en lugar de opcion se invoca opcionL se incluirá una caja combinada, éste método recibe tres o cuatro argumentos, el segundo es la etiqueta para el control, y el tercero una lista de opciones separadas por punto y coma(;), y además puede recibir un argumento para especificar su tamaño horizontal. Por ejemplo:
dia.opcionL (10, "Fecha", "Fecha de hoy;"+
"Fecha de vencimiento;"+
"Fecha de emisión;"+
"Fecha especificada en el siguiente campo", 5)
En este caso el método valor retorna el texto de la opción seleccionada, por ejemplo "Fecha de emisión" si ha seleccionado la tercera opción.
El método ayuda permite establecer un enlace con un tema de ayuda de los existentes en el archivo de ayuda de la aplicación. Este método añadirá en la barra de botones del diálogo el botón Ayuda, que al ser pulsado por el usuario abrirá el archivo de ayuda en el tema que recibe como argumento. Por ejemplo:
dia.ayuda ("Sigrid/facconta.htm")
El método seleccion asocia a un campo la posibilidad de suministrar en él una máscara de búsqueda, para abrir la lista de selección de registros relacionados con el campo que se está editando. Por ejemplo:
dia.campo (300, "Serie para el asiento:", 5)
dia.seleccion (300, "TIPASI.series") // permite abrir la lista de selección de series de asientos
Por ejemplo:
dia.seleccion (300, "auxcob.cod") // selección de forma de cobro por su código
dia.seleccion (300, "auxgas.res") // selección de tipos de gasto por su resumen
dia.seleccion (300, "TIPCLI.cod") // selección de clientes por código
dia.seleccion (300, "TIPCLI.res") // selección de clientes por nombre
dia.seleccion (300, "TIPPAG.series") // selección de series de pagos
Una vez invocados estos métodos, el método crea mostrará el formulario en pantalla. Recibe como argumentos el texto a mostrar en el título de la ventana, un nombre que identifica la ventana y un tercer argumento que determina si se almacenarán los datos de los controles del formulario:
var e= dia.crea ("Proceso", "venpru", 1)
El tercer parámetro determina si los valores de los controles se almacenarán para poder ser mostrados la siguiente vez que se abra el diálogo, y también si el diálogo se abrirá en modo edición para todos los usuarios o únicamente para usuarios conectados en modo administrador. El epígrafe de referencia del objeto dialogo incluye la lista de los valores admitidos por este parámetro.
El método valor retorna el valor almacenado en el control, cuyo identificador recibe como argumento. Por ejemplo:
var fec0= dia.valor (10) // retorna en fec0 el valor del control identificado por 10
var fec1= dia.valor (200)
Este método puede también utilizarse para establecer valores en los controles. En este caso recibe un segundo argumento que especifica el valor que se quiere establecer.
var fec1= dia.valor (200, "01/01/2002") // establece el control de identificador 200 con el valor 01/01/2002
Los controles se irán añadiendo al diálogo uno debajo del otro, pero este comportamiento puede modificarse utilizando el método grupo. Para indicar que los controles se alinearán en horizontal o en vertical se invocará el método grupo, a continuación se invocarán los métodos de definición de los controles (texto, campo, opcion,...), y por último se invocará de nuevo el método grupo para indicar la finalización del mismo. Por ejemplo:
var dia=dialogo
dia.opcionL (400, "Opciones", "opcion 1;opcion 2;opcion 3", 10)
dia.grupo ("H", "b2m4")
dia.grupo ("V")
dia.texto ("Multilínea", "l2")
dia.campoM (50, "", 20)
dia.grupo ()
dia.grupo ("V", "b2m4")
dia.campo (51, "Control A")
dia.campo (52, "Control B")
dia.grupo ()
dia.grupo ()
var e= dia.crea ("Prueba", "PRU",1)
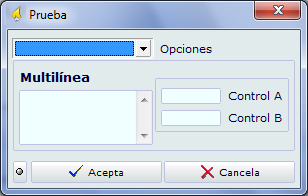
La ejecución de esta líneas de código, bien sea en un programa xjs, o en una carpeta de clase 2, abrirá el diálogo que se muestra en la siguiente imagen:

Para abrir un grupo de controles se invoca a grupo con uno o dos argumentos, el primero de ellos será la disposición de los controles del grupo, utilizando V y H para especificar vertical y horizontal, el segundo argumento es opcional, y se trata de modificadores de formato para determinar la anchura del borde del grupo y la distancia desde el borde a los controles (margen interno). El modificador b establece el tipo y grosor del borde, el modificador m determina el margen interno para que los controles no queden pegados al borde.
El método grupo puede también ser invocado para crear pestañas en el diálogo, consultar el epígrafe de referencia del objeto diálogo para conocer más detalles.
Por último este mismo método permite añadir barras de desplazamiento vertical en el grupo del diálogo, para que aparezca la barra, el segundo parámetro de dia.grupo comenzará por v1, el siguiente ejemplo abre un diálogo en el que se ha añadido una casilla de verificación por cada mes-año de actividad de la aplicación:
// lee el primer y último ejercicio contable
var bas=base()
var eje_ano1 = bas.cabeceral ("eje_ano1")
var eje_ultimo = bas.cabeceral ("eje_ultimo")
var idc=100
var dia=dialogo
dia.texto ("Seleccionar Mes-Año ", "l2j1")
dia.texto ()
dia.grupo ("V", "v1m4,,-1,-1")
for (var a=eje_ultimo; a>=eje_ano1; a--) {
if (a==eje_ultimo)
var m=fecmes(hoy)
else var m=12
for (;m>=1;m--) {
dia.opcion (idc, fecha(fecha (1, m, a), "mmmm")+" "+a)
idc+=10
}
dia.texto ()
}
dia.grupo
if (dia.crea ("MES-AÑO"))
salir
Cuando se crea el diálogo estableciendo que se guarden los controles al cerrar el diálogo, o sea cuando se llama a dia.crea indicando un identificador para el diálogo y pasando un valor distinto de cero como tercer parámetro. Por ejemplo: dia.crea (“Mi título”, “MiID”, 1)
Al cerrar el diálogo se añaden en el archivo de inicio del usuario de la aplicación, que se almacena en la carpeta Inis, por ejemplo Sigrid_usuario.ini, las entradas necesarias para que la siguiente vez que el usuario abra el diálogo, todos los controles mantengan los valores que tenían la última vez que el usuario utilizó este mismo diálogo.
En estas circunstancias podemos conocer los valores que tomarán los controles del diálogo aunque aún no esté abierto. Para ello utilizaremos la función:
dialogo_valor (Id_dialogo, Id_control)
Id_dialogo: es el identificador del diálogo, es el segundo parámetro que se suministra en la llamada a dia.crea, este identificador establece la propiedad cod del objeto diálogo, que nos servirá, desde la función de manejo de eventos del diálogo, para identificar que diálogo ha disparado un evento.
Id_control: es el identificador del control del cual queremos conocer su valor.
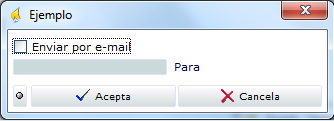
Ejemplo: el siguiente ejemplo crea un diálogo que tiene una casilla de verificación y un campo, al abrir el diálogo, si la casilla de verificación está establecida, se activará el campo, en caso contrario se desactivará.
var dia = dialogo
dia.opcion(100, "Enviar por e-mail")
dia.campo(200, "Para")
var enviar = dialogo_valor("Mi_Dialogo", 100)
if (enviar == 1)
dia.activa(200, true)
else
dia.activa(200, false)
if (dia.crea("Ejemplo", "Mi_Dialogo", 1))
salir
Programando una función, de nombre dialogos_eventos, se pueden interceptar los distintos eventos de los diálogos del programa. Su sintaxis es:
function dialogos_eventos (eve_dia, eve_ide, eve_msg, eve_dat) {…}
eve_dia: es el objeto diálogo que dispara el evento, si el programa xjs para el que se programa la función utiliza varios diálogos, la propiedad eve_dia.cod, nos permite identificar de qué diálogo se trata, siendo eve_dia.cod el identificador del diálogo que se suministra en la llamada a dia.crea.
eve_ide: número entero que corresponde al identificador del control que ha disparado el evento, si se trata de un evento que no se dispara en un control, como por ejemplo el evento de creación del diálogo, entonces eve_ide será cero.
Por ejemplo, si se incluye un campo en el diálogo con el identificador 100: dia.campo (100, “Campo”), cuando el usuario modifique los datos del campo y pase el foco a otro control, la función de eventos será llamada recibiendo 100 en eve_ide.
eve_msg: número entero que tendrá uno de los siguientes valores:
1 -> Inicialización del diálogo, se dispara al ejecutar dia.crea
2 -> Terminación del diálogo, al pulsar el usuario el botón Acepta. Se puede aquí interrumpir el cierre del diálogo retornando 1.
3 -> Cambio del valor de un control en el diálogo: campo, casilla de verificación, lista de valores, botón, etc...
4 -> Se genera al abrir una lista de selección
5 -> Al seleccionar una fila en un control de tipo tabla. En eve_dat recibe el número de fila
6 -> Al modificar una celda en un control de tipo tabla. En eve_dat recibe una cadena de texto conteniendo “fila|columna|valor” de la celda.
7 -> Al hacer doble clic sobre una fila de un control tabla. En eve_dat recibe el número de fila
10 -> Al pulsar el usuario el botón Cancela.
eve_dat: recibe información adicional sobre el evento, en los eventos que se disparan en los controles de tipo tabla recibe la fila, columna y dato de la celda de la tabla.
Ejemplo: supongamos un diálogo que tiene una casilla de verificación y un campo, de forma que al seleccionar la casilla se activa el campo, mientras que si la casilla no está seleccionada el campo esta desactivado.
var dia = dialogo
dia.opcion (100, "Enviar por e-mail")
dia.campo (200, "Para")
if (dia.crea("Ejemplo", "Mi_Dialogo", 1))
salir
function dialogos_eventos(eve_dia, eve_ide, eve_msg, eve_dat) {
var dia = eve_dia
if (dia.cod == "Mi_Dialogo") {
if (eve_ide == 100 || (!eve_ide && eve_msg == 1)) {
if (eve_ide)
var enviar = dia.valor(100)
else
var enviar = dialogo_valor(dia.cod, 100)
if (enviar==1)
dia.activa(200, true)
else
dia.activa(200, false)
}
}
}

Puede incluirse en los diálogos controles de tipo tabla:
dia.tabla (ide, titulo, [clase=H1f1t1], [editable=0], [nuevas_lineas=0], [eliminar_lineas=0], [xdef=80], [ydef=20])
Por ejemplo:
var dia = dialogo
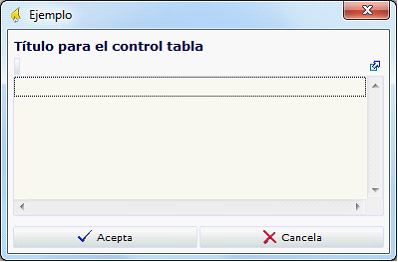
dia.tabla(100, "Título para el control tabla")
if (dia.crea("Ejemplo", "Mi_Dialogo", 1))
salir
Abre un diálogo con un control tabla que no tendrá ni filas ni columnas:

Hay dos métodos para añadir filas y columnas a la tabla:
dia.tabsql : llena el control tabla con los registros que resultan de ejecutar una sentencia SELECT de SQL
dia.tabvalores: llena el control tabla con los datos contenidos en una variable de tipo Array.
Por ejemplo:
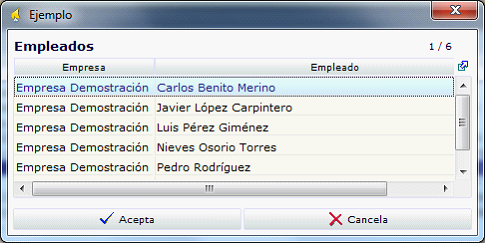
Para mostrar una tabla en la que poder seleccionar un empleado de cualquiera de las empresas de la base de datos. En lugar de utilizar una lista de selección crearemos una tabla que se inicializa con tabsql, una vez aceptado el diálogo, se determina el ide de la tabla emp seleccionado invocando dia.tabide (ide), siendo ide el número asignado al control tabla en su creación con dia.tabla.
var dia = dialogo
dia.tabla(100, T("Empleados"))
dia.tabsql(100,
'SELECT con.ide, (SELECT auxemp.res FROM auxemp WHERE numemp=con.emp) AS Empresa, res AS Empleado ' +
'FROM con '+
'WHERE tip='+TIPEMP+' AND (fecbaj=0 OR fecbaj IS NULL) '+
'ORDER BY emp, res, cod')
if (dia.crea("Ejemplo control tabla"))
salir
var empide = dia.tabide(100)
var bas=base()
if (empide>0)
diaavisa("Empleado seleccionado = " + bas.camlee("con", "res", empide))
else diaavisa("No hay ningún empleado seleccionado en la tabla")

Al aceptar mostrará un diálogo similar al siguiente:

Modificar datos en tablas de diálogos
En las tablas de los diálogos pueden también modificarse los datos de las celdas o añadir nuevas filas. Al crear la tabla con dia.tabla si el tercer argumento es verdadero indica que la tabla es editable, y el cuarto indica si se pueden añadir nuevas filas. Si se activa una de estas opciones, al pie de la tabla aparece la línea de edición:

La función de manejo de eventos del diálogo
function dialogos_eventos (eve_dia, eve_ide, eve_msg, eve_dat) {…}
Recibe en el tercer parámetro (eve_msg):
5 -> Al seleccionar una fila en un control de tipo tabla. En eve_dat recibe el número de fila
6 -> Al modificar una celda en un control de tipo tabla. En eve_dat recibe una cadena de texto conteniendo “fila|columna|valor” de la celda.
7 -> Al hacer doble clic sobre una fila de un control tabla. En eve_dat recibe el número de fila
Las filas y columnas de la tabla se numeran comenzando por cero. Al modificar una celda de la tabla, la función de eventos del diálogo recibe en el parámetro eve_dat una cadena de texto con: fila|columna|dato de la celda editada.
Con el método dia.tabcasilla (ide, fila, columna, dato) puede modificarse el contenido de las celdas de la tabla, siendo ide el identificador del control tabla utilizado al crearla con dia.tabla.
En el evento de aceptación del diálogo se llama de nuevo a la función de manejo de eventos, recibiendo en este caso eve_msg=2. Se llama entonces al método dia.tabvalores (ide) que retorna un array con los datos de la tabla.
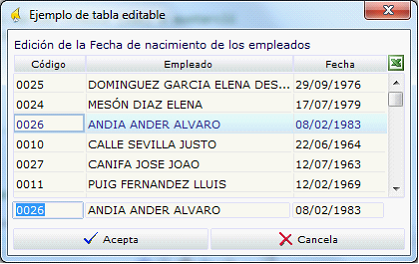
El siguiente ejemplo crea una tabla editable en un diálogo, carga la tabla con el código, el nombres y la fecha de nacimiento de los empleados de la empresa de trabajo. Las fechas pueden modificarse en la tabla, y guardar las nuevas fechas en la tabla de empleados de la base de datos.
En este ejemplo se utiliza dia.tabvalores para cargar los datos la tabla con los datos de un Array.
var tit="Ejemplo Modificar datos en tablas de diálogos"
var bas=base()
// Lee el código, descripción y fecha de nacimiento de los empleados de la empresa de trabajo en un
// Array que se mostrará en la tabla del diálogo
var tab_ori=bas.buscaN ("SELECT con.cod, con.res, emp.fecnac "+
"FROM con, emp "+
"WHERE con.tip="+TIPEMP+" AND con.ide=emp.ide AND (con.emp="+bas.empresaactual+" OR con.emp=0) ")
if (!tab_ori.length) {
diaavisa ("No hay empleados en la empresa de trabajo")
salir
}
// Transforma la fecha de nº entero al formato especificado en opciones del programa
for (var I=0;I<tab_ori.length;I++) {
var fecnac=tab_ori[I][2]
if (fecnac) fecnac=fecha(fecnac)
else fecnac=""
tab_ori[I][2]=fecnac
}
// ----------------------------------------------------------------------
var tab_des=[]
var dia=dialogo
dia.texto ("Edición de la Fecha de nacimiento de los empleados")
// Añade el control tabla en el diálogo, el tercer parámetro indica si la tabla es editable
dia.tabla (100, "", "H0O4", 1)
dia.tabvalores (100, "SELECT 'empcod' as \"Código \",'empres' as \"Empleado \", 'fec' as \"Fecha\" FROM cab WHERE ide<0", tab_ori)
if (dia.crea ("Ejemplo de tabla editable", "Ide_Dialogo"))
salir
function dialogos_eventos (eve_dia, eve_ide, eve_msg, eve_dat)
{ var dia = eve_dia
if (dia.cod == "Ide_Dialogo") {
// Evento de edición de una celda de la tabla
if (eve_ide==100 && eve_msg==6) {
var dat=eve_dat.split ("|")
var fil=dat[0]
var col=dat[1]
var dato=dat[2]
// La Fecha se edita en la columna 1
if (col==2) {
var fecnac=dato
if (dato) {
if (!fechavalida(fecnac)) {
diaavisa (T("Especifique una Fecha válida"))
return 1
}
else {
// Formatea la fecha de la celda con el formato de opciones del programa
dia.tabcasilla (100, fil, col, fecha(fecha(fecnac)))
return 1
}
}
}
else return 1
}
// Evento de Aceptación del diálogo
if (eve_msg==2)
tab_des=dia.tabvalores(100)
}
}
var modificados=0
for (var I=0;I<tab_des.length;I++) {
var empcod=tab_ori[I][0]
var empres=tab_ori[I][1]
var fecnac_ori=tab_ori[I][2]
var fecnac_des=tab_des[I][2]
if (fecnac_ori!=fecnac_des) {
if (!fecnac_des)
fecnac_des=0
else fecnac_des=fecha(fecnac_des)
var empide=bas.calcula ("SELECT ide FROM con WHERE tip="+TIPEMP+" AND cod='"+empcod+"' AND (emp="+bas.empresaactual+" OR emp=0)")
bas.camgraba ("emp", "fecnac", empide, fecnac_des)
modificados++
}
}
if (modificados)
diaavisa (modificados+" registros modificados")
Tablas dinámicas y listas de selección en celdas de tablas
En este tema se incluye a continuación un ejemplo, este ejemplo solicita en cada fila de una tabla de un diálogo un cliente de la empresa de trabajo al que asignar los Datos comerciales, en concreto solicita:
•Tipo de cliente (clasificación, para tarifas) almacenado en cli.taride, que es un índice (ide) a la tabla auxiliar auxtarcli.
•Agente comercial (habitual) del cliente, almacenado en cli.ageide, que es un índice (ide) a la tabla de agentes age.
En este caso la tabla se inicia sin datos, las filas de la tabla se crean dinámicamente en el momento que usuario selecciona una fila. Es decir, las filas se añaden en la función de eventos del diálogo al dispararse el evento de selección de una fila (eve_msg=5). La fila de la tabla seleccionada la recibe la función en el argumento eve_dat.
function dialogos_eventos (eve_dia, eve_ide, eve_msg, eve_dat) {…}
Cuando en las celdas de la tabla se suministra una máscara, se abre una lista de selección, tal como hace la Aplicación al editar estos datos. Para abrir una lista de selección asociada a una celda de una tabla, se utilizan los métodos:
dia.diaconselecciona (tipo , mascara="*" , porresumen=0, sel_dados_baja=0, otras_condiciones="", multiseleccion=0)
dia.diaauxselecciona (nomtab, mascara="*" , porresumen=0, sel_dados_baja=0, otras_condiciones="", multiseleccion=0)
dia.diasqlselecciona (rotulo, sentenciaSQL, bmp="", multiseleccion=0)
Estos métodos se invocan en la función de manejo de eventos del diálogo, en concreto en el evento de modificación de una celda (eve_msg=6), abren la lista de selección, y si el usuario selecciona un registro retornan el ide de dicho registro.
var tit="Ejemplo tabla dinámica y Listas de Selección en las celdas"
var bas=base()
var tab_des=[]
var dia=dialogo
dia.texto ("Asignar Datos comerciales a Clientes")
// Añade el control tabla en el diálogo, el tercer parámetro indica si la tabla es editable
// y el cuarto que se pueden añadir filas
dia.tabla (100, "", "H0O4", 1, 1)
dia.tabvalores (100, "SELECT 'clicod' as \"Cliente_(*) \",'clires' as \"Descripción_(*) \", 'tar' as \"Tipo_(*) \", 'age' as \"Agente_(*) \" FROM cab WHERE ide<0", tab_des)
if (dia.crea ("Ejemplo de celdas de tabla con Listas de Selección", "Ide_Dialogo"))
salir
function dialogos_eventos (eve_dia, eve_ide, eve_msg, eve_dat)
{ var dia = eve_dia
if (dia.cod == "Ide_Dialogo") {
// Evento de selección de una fila
// Si el array asociado a la tabla tiene una dimensión menor o igual a la fila seleccionada
if (eve_ide==100 && eve_msg==5 && parseInt(eve_dat)>=tab_des.length) {
// refresca e array con los valores actuales de la tabla
tab_des=dia.tabvalores (100)
// añade las filas necesarias al array
for (var i=tab_des.length;i<=parseInt(eve_dat);i++)
tab_des[i]=["", "", "", ""]
// vuelve a asociar el array con la tabla
dia.tabvalores (100, "SELECT 'clicod' as \"Cliente_(*) \",'clires' as \"Descripción_(*) \", 'tar' as \"Tipo_(*) \", 'age' as \"Agente_(*) \" FROM cab WHERE ide<0", tab_des)
}
// Evento de edición de una celda de la tabla
if (eve_ide==100 && eve_msg==6) {
var dat=eve_dat.split ("|")
var fil=parseInt(dat[0])
var col=parseInt(dat[1])
var dato=dat[2]
// Columna código|descripción del cliente
if (col==0 || col==1) {
var id=dia.diaconselecciona (TIPCLI, dato, col==1?1:0)
if (id>0) {
var clicod=bas.camlee ("con","cod", id)
// Busca Si el cliente ya figura en la tabla
for (var i=0;i<tab_des.length;i++) {
if (i!=fil && tab_des[i][0]==clicod) {
diaavisa ("Existe ya una fila en la tabla con este Cliente")
break
}
}
if (i==tab_des.length) {
dia.tabcasilla (100, fil, 0, clicod)
dia.tabcasilla (100, fil, 1, bas.camlee ("con","res", id))
}
else id=0
}
if (!id>0) {
dia.tabcasilla (100, fil, 0, "")
dia.tabcasilla (100, fil, 1, "")
}
}
// Columna Tipo de cliente
else if (col==2) {
var id=dia.diaauxselecciona ("auxtarcli", dato)
if (id>0)
dia.tabcasilla (100, fil, col, bas.camlee ("auxtarcli","cod", id))
else
dia.tabcasilla (100, fil, col, "")
}
// Agente
else if (col==3) {
var id=dia.diaconselecciona (TIPAGE, dato)
if (id>0)
dia.tabcasilla (100, fil, col, bas.camlee ("con","cod", id))
else
dia.tabcasilla (100, fil, col, "")
}
return 1
}
// Evento de Aceptación del diálogo
if (eve_msg==2)
tab_des=dia.tabvalores(100)
}
}
var modificados=0
for (var I=0;I<tab_des.length;I++) {
var clicod=tab_des[I][0]
var clires=tab_des[I][1]
var tarcod=tab_des[I][2]
var agecod=tab_des[I][3]
if (clicod) {
var cliide=bas.calcula ("SELECT ide FROM con WHERE tip="+TIPCLI+" AND cod='"+clicod+"' AND (emp="+bas.empresaactual+" OR emp=0)")
if (cliide>0) {
var taride=0
if (tarcod)
taride=bas.calcula ("SELECT ide FROM auxtarcli WHERE cod='"+tarcod+"'")
if (taride>0)
bas.camgraba ("cli", "taride", cliide, taride)
var ageide=0
if (agecod)
ageide=bas.calcula ("SELECT ide FROM con WHERE tip="+TIPAGE+" AND cod='"+agecod+"' AND (emp="+bas.empresaactual+" OR emp=0)")
if (ageide>0)
bas.camgraba ("cli", "ageide", cliide, ageide)
if (taride || ageide)
modificados++
}
}
}
if (modificados)
diaavisa (modificados+" registros modificados")